Select the consents of your choice

Zarejestruj się do bezpłatnej platformy e-learningowej.
Zarejestruj się bezpłatnie
Sprawdź, jak Twoja strona radzi sobie w sieci!
Audytuj bezpłatnie

Spis Treści [hide]
Wzrost m-commerce nie jest już dla nikogo zaskoczeniem. Urządzenia mobilne zgarniają coraz większą liczbę wyszukań i zapytań użytkowników. Już od kilku lat można zaobserwować, że użycie smartfonów i tabletów do przeglądania Internetu przewyższa użycie komputerów i laptopów. Dlaczego ruch mobile stał się tak popularny i jak dopasować swoje działania do zmieniających się trendów? O tym przeczytasz w naszym artykule!
Nazywamy nim ruch w sieci internetowej pochodzący ze wszystkich urządzeń mobilnych typu smartfony czy tablety. Niewiele osób jednak wie, że mimo tego, że laptopy również są urządzeniami przenośnymi, obecność za ich pośrednictwem w Internecie zaliczana jest do tej desktopowej, podobnie jak tradycyjne komputery PC. Ruch mobilny swojej strony internetowej możesz w łatwy sposób zbadać za pomocą darmowego narzędzia Google Analytics.
Nie sposób dziś ignorować potencjału, jaki niesie ze sobą ruch mobilny wśród użytkowników sieci. Przewyższając użycie laptopów, stał się ważnym elementem projektowania nie tylko samych stron internetowych czy sklepów online, ale także poszczególnych kampanii contentowych czy marketingowych. Na co najbardziej należy zwrócić uwagę, planując dziś działania w sieci?
Wyszukiwarki wciąż dopasowują się do aktualnych trendów, proponując swoim użytkownikom rozwiązania skrojone na miarę ich potrzeb i oczekiwań. Dlatego odnotowując wyraźny wzrost łączenia się z siecią za pośrednictwem urządzeń mobilnych, jaki możemy zaobserwować od kilku lat, modyfikują swoje algorytmy. Wszystko po to, by odbiorca mógł szybko i łatwo znaleźć interesujące go informacje, produkty czy usługi w sieci – w końcu po to właśnie ona powstała, aby spełniać potrzeby internautów. Aktualnie najbardziej popularne wyszukiwarki takie jak Google, Bing,Yahoo!, DuckDuckGo czy Yandex premiują witryny, które dostosowują swój wygląd do urządzeń mobilnych. Mają więc one większą szansę na uplasowanie się w wyższych pozycjach naturalnych wyników wyszukiwania.
Jak już wspomniano, Internet powstał dla ludzi i to właśnie oni są w nim najważniejsi. Poza działaniami SEO, projektując stronę www należy więc na pierwszym miejscu mieć na uwadze doświadczenie użytkownika, który z niej korzysta. UX ma ogromny wpływ na sukces serwisu w sieci – bowiem bez szybko ładującej się witryny, natychmiastowej możliwości interakcji czy intuicyjnej nawigacji, większość użytkowników opuści stronę w mgnieniu oka, aby w konkurencyjnych serwisach znaleźć interesujące ich informacje, produkty czy usługi.
To jedna z najważniejszych kwestii, jeśli chodzi o ruch mobilny. Witryny projektowane w wersji desktopowej zupełnie inaczej będą wyglądały na urządzeniach przenośnych ze względu na ich niewielkie rozmiary. Aby więc skutecznie przyciągać nowych odbiorców i zapewnić im maksimum komfortu w serwisie, należy zadbać o responsywność swojej strony – więcej o dopasowaniu do potrzeb użytkowników mobilnych przeczytasz w dalszej części naszego artykułu.

Od kilku lat nie jest już dla nikogo zaskoczeniem, że ruch mobilny przewyższa ten desktopowy. Co mówią na ten temat aktualne badania przeprowadzone przez DataReportal – szczegóły znajdziesz poniżej.
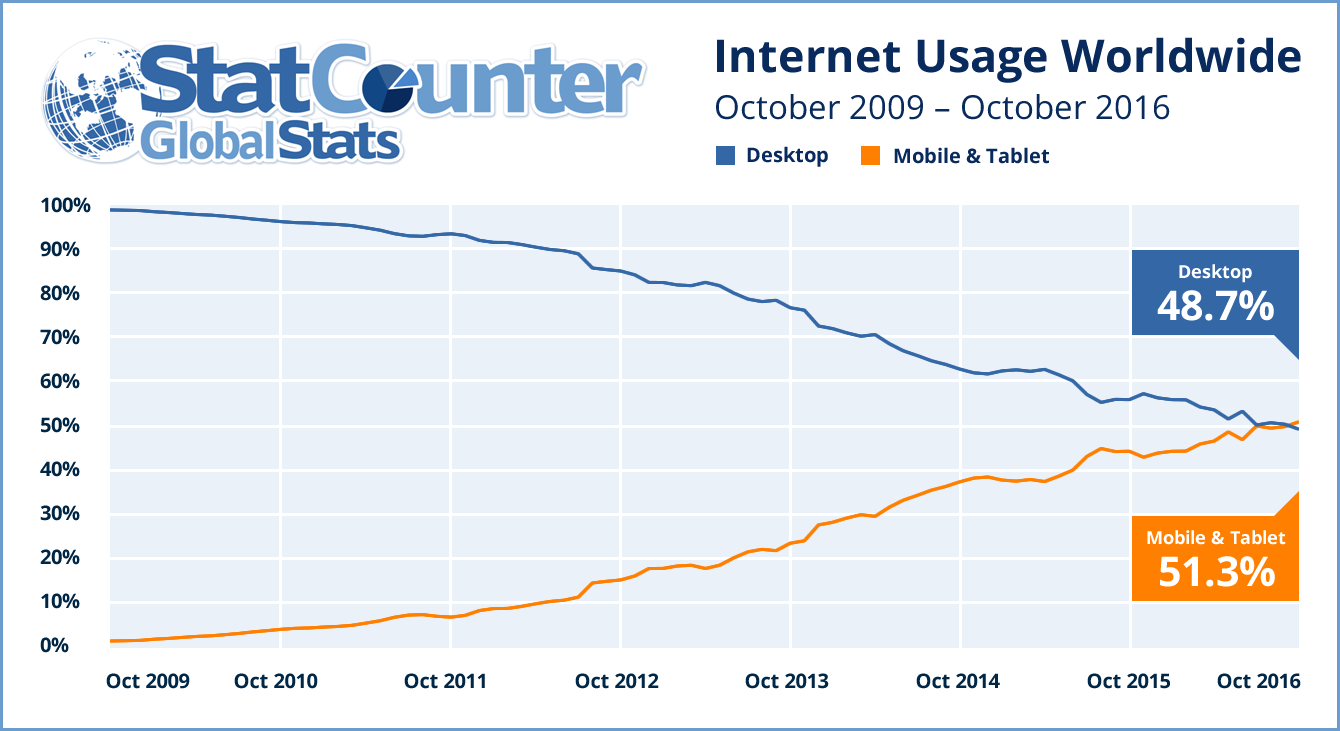
DataReportal od lat obserwuje i dostarcza szczegółowe raporty na temat tego, jak zmieniają się zachowania użytkowników poszukujących informacji w sieci. Od 2016 roku mogliśmy obserwować stały wzrost użycia urządzeń mobilnych do przeglądania Internetu w stosunku do tych desktopowych. Najnowszy raport przygotowany przez firmę pokazuje jednak, że w 2023 roku nastąpił niespodziewany dla wszystkich spadek ruchu mobilnego o 9,9%, podczas gdy desktopowy wzrósł i to o 14,5%. Na ten moment sytuacja jest stabilna, ponieważ różnice są niewielkie. Zgodnie z raportem, z siecią za pośrednictwem urządzeń mobilnych łączy się aż 52,81% internautów, natomiast z laptopów i komputerów stacjonarnych korzysta 44,95%. Oznacza to, że ruch mobile nadal przewyższa desktopowy, dlatego nie można ignorować potrzeb i oczekiwań internautów, którzy korzystają ze smartfonów i tabletów. Przewaga mobile nad urządzeniami desktopowymi, pomimo niewielkiego spadku, powinna być ważnym sygnałem dla wszystkich właścicieli serwisów, którzy jeszcze nie posiadają mobilnej lub responsywnej wersji strony. Jak wyżej wspominaliśmy, Google premiuje witryny, które dopasowane są do potrzeb internautów korzystających ze smartfonów i tabletów, dlatego nie wdrażając odpowiednich rozwiązań, możesz spodziewać się, że prędzej czy później Twoja witryna zniknie na stałe z mobilnych wyników wyszukiwania. Oceniając zmiany, jakie możemy zaobserwować w kontekście korzystania z sieci, warto mieć również na uwadze poszczególne kraje, w których tendencje mogą być zupełnie inne.
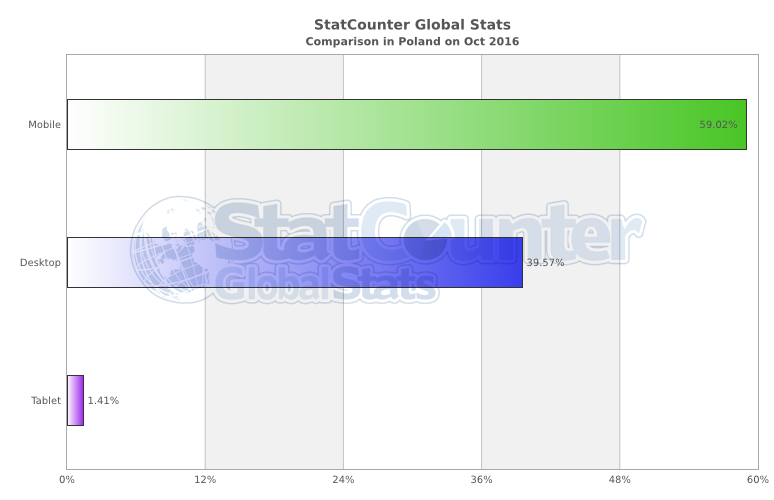
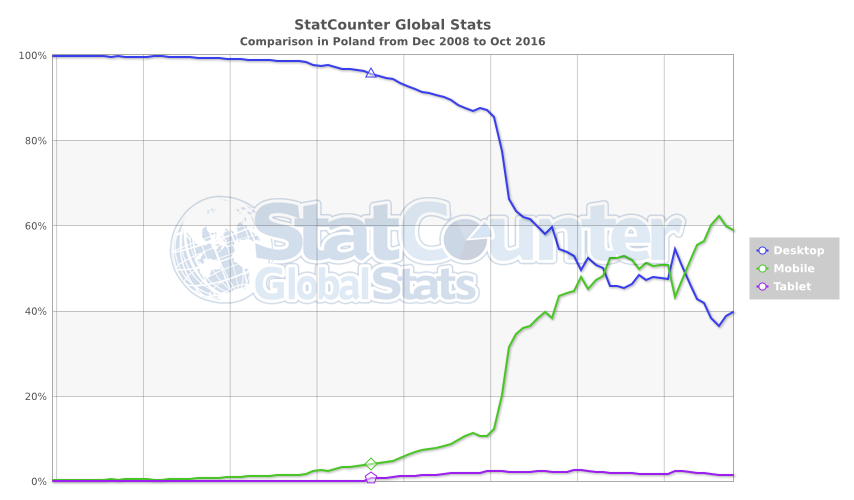
W samej Polsce trendy są nieco odmienne od tych światowych. Zgodnie z danymi opublikowanymi przez StatCounter (raport DataReportal nie obejmował naszego kraju) ruch mobile w 2023 roku wynosił aż 70,50%, podczas gdy desktop wynosił zaledwie 29,52%. Oznacza to, że w stosunku do poprzedniego roku absolutnie nic się nie zmieniło – sytuacja pozostała stabilna, a słupki procentowe przedstawiają dokładnie takie same dane. Można więc powiedzieć, że w Polsce nie odnotowano wzrostu ruchu desktop ani spadku mobile, który nadal przeważa wśród użytkowników sieci.
Jak wspomnieliśmy we wcześniejszej części naszego artykułu, zgodnie z raportem przygotowanym przez DataReportal, w 2023 roku odnotowano niemal 10% spadek ruchu mobile w stosunku do poprzedniego roku, jednak nadal urządzenia przenośne stanowią przewagę nad stacjonarnymi. W statystykach przoduje Maroko, w którym aż 100% użytkowników sieci korzysta z tabletów i smartfonów. Na kolejnych miejscach plasuje się Indonezja oraz Południowa Afryka. Najdłużej w ciągu dnia, bo aż 5 godzin i 31 minut za pośrednictwem urządzeń mobilnych z Internetem łączą się mieszkańcy Filipin, następnie Brazylii (5 godzin i 28 minut) oraz Południowej Afryki (5 godzin i 13 minut). Z komputerów PC i laptopów w celu połączenia się z siecią najwięcej korzystają natomiast mieszkańcy Czech (84,9%), Szwajcarii (83,7%) oraz Portugalii (82,2%). Na przeglądaniu Internetu za pośrednictwem urządzeń stacjonarnych najwięcej czasu spędzają mieszkańcy Południowej Afryki (4 godziny 25 minut), Rosji (4 godziny 17 minut) oraz Kolumbii (4 godziny 11 minut). Co najczęściej robimy w sieci? Zgodnie z raportem DataReportal najważniejsze jest dla nas szukanie informacji, utrzymywanie kontaktu z rodziną i przyjaciółmi oraz bycie na bieżąco z newsami i aktualnymi wydarzeniami.
Od lat mówi się o tym, że ruch mobile z roku na rok będzie rósł, co powoduje, że stanowi on jednocześnie ogromny potencjał. Nikt jednak nie spodziewał się spadku, jaki odnotowano w zeszłym roku. Czy zwiastuje to nowe trendy, na które właściciele stron internetowych natychmiast powinni zareagować, wdrażając odpowiednie rozwiązania? Niekoniecznie. Spadek ten mógł być spowodowany różnymi czynnikami, które na razie trudno jednoznacznie ocenić. Należy jednocześnie pamiętać, że ruch mobile nadal stanowi znaczącą przewagę nad urządzeniami desktopowymi. Co więcej, stale wzrasta liczba używanych smartfonów i tabletów, z których użytkownicy korzystają nie tylko w domu, ale także w pracy czy podczas nauki. Wszystko to sprawia, że w kolejnych latach można spodziewać się jeszcze większego ruchu mobile w stosunku do urządzeń stacjonarnych.

Co sprawia, że od 2016 roku liczba użytkowników korzystających z sieci za pośrednictwem urządzeń przenośnych przewyższa ruch desktopowy? Do najważniejszych czynników należy zaliczyć:
To zdecydowanie najważniejszy aspekt, jeśli chodzi o ruch mobilny. Wcześniejsze telefony komórkowe miały oczywiście dostęp do Internetu, jednak zarówno ceny połączenia, jak i wielkość ekranu sprawiały, że korzystanie z sieci za ich pośrednictwem nie należało do najprzyjemniejszych. Popularność smartfonów zdecydowanie przyczyniła się do wzrostu korzystania z urządzeń mobilnych, ponieważ te pozwalają szybciej, łatwiej i wygodniej przeglądać informacje w sieci. Aby lepiej przybliżyć problem, warto napisać, że jeszcze w 2016 roku smartfona posiadało niecałe 50% ludzi żyjących na świecie, podczas gdy dziś może pochwalić się nim aż ponad połowa globalnej populacji.
Kolejną kwestią, jaka przyczynia się do popularności korzystania z Internetu za pośrednictwem urządzeń przenośnych są treści dostosowane do mobilności. Korzystanie z przenośnych urządzeń znacząco różni się od łączenia się z siecią za pośrednictwem laptopa czy komputera stacjonarnego. Ze względu na mniejszy rozmiar ekranu i ograniczoną przestrzeń, witryny dopasowane są w taki sposób, aby zapewniały jak największy komfort. Konieczne jest również uproszczenie nawigacji, optymalizacja dla dotyku oraz zadbanie o responsywność strony.
• Strategie SEO dla ruchu mobilnego
Nie tylko właściciele stron internetowych, ale także webmasterzy zajmujący się działaniami w sieci doskonale wiedzą, jak ogromny potencjał drzemie w ruchu mobilnym. Aktualne dane dotyczące algorytmów i zmieniających się wytycznych wyszukiwarek internetowych sprawiają, że specjaliści planujący strategie SEO, biorą pod uwagę również aspekty związane z użytecznością serwisów przez mobilnych internautów. O czym konkretnie mowa? Lokalne pozycjonowanie, szybkość ładowania, zgodność z wytycznymi wyszukiwarki czy testowanie na różnych urządzeniach – wszystkie te elementy wpływają pośrednio lub bezpośrednio na zwiększanie ruchu mobilnego.
Chcąc cieszyć się większą liczbą odwiedzających Twoją stronę internetową za pośrednictwem urządzeń przenośnych, konieczne będzie wdrożenie kilku działań z zakresu SEO, które sprawiają, że użytkownicy chętniej zostaną z Tobą na dłużej.
W kontekście urządzeń przenośnych najważniejszą kwestią jest dostosowanie zawartości witryny do rozmiarów ekranu urządzenia, na którym będzie ona przeglądana. Użytkownik powinien móc zapoznać się z jej treścią bez konieczności przybliżania czy przewijania bocznego. Pamiętaj jednocześnie, że urządzenia mobilne są różne, dlatego konieczne może być stworzenie kilku projektów mobilnych wersji Twojego serwisu. Najlepszym rozwiązaniem, abyś nie musiał przygotowywać szablonów dedykowanych konkretnym urządzeniom, jest zaprojektowanie strony w wersji responsywnej. W jej przypadku wystarczy pojedyncza implementacja, która pozwala na automatyczne dopasowanie się witryny do wielkości ekranu dowolnego smartfona czy tabletu. Pamiętaj również o niekorzystaniu w swoim serwisie z niekompatybilnych wtyczek na urządzeniach mobilnych takich jak np. Flash oraz zamieszczaniu buttonów w odpowiednio oddalonych od siebie miejscach, aby uniknąć przypadkowego kliknięcia w inny przycisk czy link.
Ważną wytyczną w kontekście projektowania stron przyjaznych dla użytkowników mobile jest także niestosowanie banerów reklamowych aplikacji, które zasłaniają znaczną część treści znajdujących się na stronie.
Tworzenie serwisów przyjaznych dla użytkowników mobile to także używanie odpowiedniej wielkości czcionki. Kluczem do sukcesu jest zastosowanie fontu w takim rozmiarze, by internauta mógł zapoznać się z tekstem strony bez konieczności przybliżania. Pamiętaj jednocześnie o odpowiedniej optymalizacji samej treści, która powinna być napisana zgodnie z zasadami SEO. Co to oznacza? Po pierwsze odpowiednie formatowanie, czyli stosowanie akapitów, porządkujących tekst na poszczególne sekcje, dzielenie ich nagłówkami H1-H6 czy wykorzystywanie wypunktowań oraz wyboldowań. Zoptymalizowana treść pod kątem użytkowników mobile to także tekst nasycony odpowiednio dopasowanymi słowami kluczowymi, zastosowanie meta tagów, dbanie o UX oraz umieszczanie odnośników do innych podstron Twojej witryny. Pamiętaj również o unikaniu duplikowania treści, a zamiast tego tworzeniu unikalnych, merytorycznych i użytecznych odbiorcom tekstów.
Optymalizacja stron internetowych przyjaznych użytkownikom mobile dotyczy nie tylko samego contentu, ale także technicznych aspektów witryny. Nie zapominaj więc o wdrożeniu mapy strony, pliku robots.txt, instalacji certyfikatu SSL, link buildingu, dbaniu o odpowiednią prędkość ładowania witryny, implementacji danych strukturalnych czy wdrożeniu przekierowań. To, czy Twoja strona została odpowiednio zoptymalizowana pod kątem urządzeń przenośnych, pomogą Ci sprawdzić profesjonalne narzędzia takie jak: Google Mobile-Friendly Test, Google PageSpeed Insights, GTMetrix, Lighthouse, WebPageTes i wiele innych. Polecanym rozwiązaniem jest również wykonywanie ręcznych testów na różnych rodzajach smartfonów i tabletów, co pozwoli Ci w łatwy sposób zweryfikować, jak Twój serwis dopasowuje się do ich ekranów i czy wszystkie elementy wyświetlają się prawidłowo.

Statystyki prezentowane przez StatCounter Global Stats tworzone są na podstawie danych pochodzących z 2,5 miliona serwisów. Miesięcznie analizowanych jest ponad 2,5 miliarda odsłon.[/vc_column_text][/vc_column][/vc_row]
 31.03.2025
|
czas czytania: 5:00 min
|
Inne
31.03.2025
|
czas czytania: 5:00 min
|
Inne
 20.03.2025
|
czas czytania: 2:00 min
|
SEO
20.03.2025
|
czas czytania: 2:00 min
|
SEO
 25.02.2025
|
czas czytania: 5:00 min
|
Inne
25.02.2025
|
czas czytania: 5:00 min
|
Inne
