
Zarejestruj się do bezpłatnej platformy e-learningowej.
Zarejestruj się bezpłatnie
Sprawdź, jak Twoja strona radzi sobie w sieci!
Audytuj bezpłatnie
Spis Treści
Shoper to jeden z lepszych CMS-ów opartych na oprogramowaniu SaaS ze względu na intuicyjność obsługi panelu administracyjnego oraz dostępność wielu funkcjonalności ułatwiających realizację procesu pozycjonowania. W odróżnieniu od wielu darmowych platform sprzedażowych zapewnia również bezproblemową integrację z podstawowymi aplikacjami zwiększającymi użyteczność serwisu. Konfiguracja szablonu jest prosta, a możliwość dostosowania wielu elementów wyglądu strony pozwala na jej personalizację. Czego można chcieć więcej od prostej witryny sprzedażowej? Na pewno jasnej instrukcji, jak pozycjonować sklep na Shoperze krok po kroku. Jak wygląda zatem optymalizacja SEO Shoper? Sprawdzamy!
Wybierając to oprogramowanie, możemy liczyć na:
Sklep Shoper oferuje 4 pakiety Shoper – Złoty, Platynowy, Diamentowy, Premium, których ceny rozpoczynają się od 84 zł miesięcznie.
Ponadto platforma Shoper jest przyjazna SEO, a nawet polecana przez wielu specjalistów ds. pozycjonowania, którzy na co dzień spotykają się z różnymi CMS-ami dla e-commerce. Większość zmian optymalizacyjnych można wprowadzić z poziomu panelu administracyjnego, wybierają odpowiednie opcje. Jak przebiega optymalizacja sklepu na Shoperze? Poniżej opisujemy krok po kroku, co należy zrobić, aby dostosować stronę pod SEO.
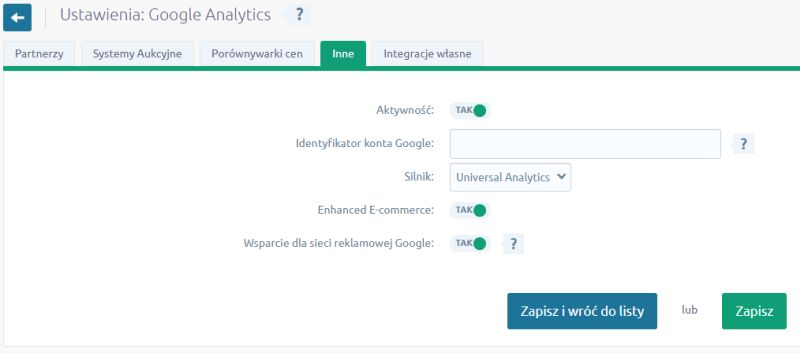
Aby zintegrować sklep na Shoperze z Google Analytics, wchodzimy w Konfiguracja > Integracje > Inne > Google Analytics. W tym miejscu wpisujemy kod śledzenia w formacie UA-XXXXXX-X oraz włączamy e-commerce.

Integracja sklepu Shoper z Google Analytics
Jeśli nie wiesz, co to GA, odsyłamy do wpisu: Google Analytics dla początkujących – instrukcja obsługi krok po kroku
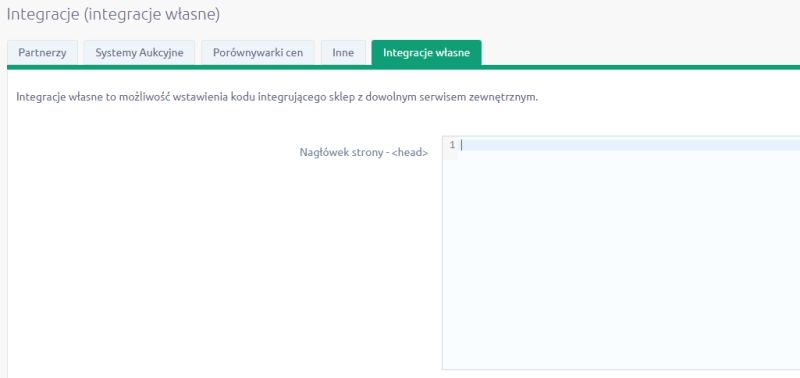
Aby zweryfikować sklep na platformie Shoper, wystarczy skopiować tag HTML bezpośrednio z Google Search Console, który następnie wklejamy w sekcji Konfiguracja > Integracje > Integracje własne.

Integracje własne – Google Search Console
Jeśli nie wiesz, co to GSC, odsyłamy do wpisu: Google Search Console krok po kroku – dawniej Google narzędzia dla webmasterów
Atrybuty ALT odgrywają kluczową rolę w optymalizacji SEO oraz dostępności stron internetowych. Ułatwiają indeksowanie przez wyszukiwarki, poprawiając pozycjonowanie strony i skuteczne pozycjonowanie sklepu. Dzięki nim, osoby niedowidzące korzystające z czytników ekranowych mogą zrozumieć zawartość obrazów, co przekłada się na lepszą użyteczność witryny. Stosowanie atrybutów ALT to nie tylko dobra praktyka, ale również wymóg standardów sieciowych, wpływający na ogólną jakość strony internetowej.
Ręczne dodawanie atrybutów ALT w Shoper jest prostym procesem, który pozwala na optymalizację strony pod kątem SEO oraz ułatwia korzystanie z niej dla osób z niepełnosprawnościami. Aby to zrobić, należy wejść w panel administracyjny sklepu, a następnie wybrać odpowiednią zakładkę z produktami lub treściami. Wówczas możliwe jest pozycjonowanie sklepu internetowego.
W sekcji edycji zdjęć, kliknij na wybrane zdjęcie i otworzy się okno z jego właściwościami. W polu „Atrybut ALT” wpisz opisowy i zwięzły tekst, który odda istotę przedstawianego obrazu. Pamiętaj, aby używać prostego i jasnego języka oraz unikać nadmiernego stosowania słów kluczowych. Po wprowadzeniu opisu kliknij „Zapisz” lub „Zapisz i zamknij”, aby zachować wprowadzone zmiany. Atrybuty ALT Shoper są istotne.
Automatyczne generowanie atrybutów ALT w Shoper to innowacyjne rozwiązanie, które znacznie ułatwia zarządzanie sklepem internetowym. Dzięki tej funkcji, system automatycznie przypisuje opisy do zdjęć produktów, co pozytywnie wpływa na pozycjonowanie strony oraz dostępność dla osób z niepełnosprawnościami.
W tym celu przejdź do zakładki Ustawienia > Zaawansowane > SEO. Wybierz, czy chcesz zmienić w obrębie strony głównej, czy opisów kategorii, a może tekstów blogowych bądź produktów.
Prosty i jasny język opisów pozwala na szybsze indeksowanie przez wyszukiwarki oraz lepsze zrozumienie treści przez użytkowników. W efekcie, sklep zyskuje na atrakcyjności i zwiększa swoją konkurencyjność na rynku e-commerce. W ten sposób maksymalizuje się widoczność sklepu Shoper.
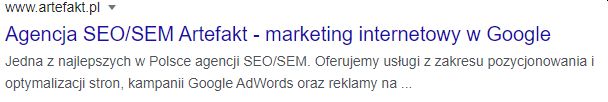
Jednym z najważniejszych elementów w procesie optymalizacji sklepu internetowego są prawidłowo zoptymalizowane znaczniki Title i Meta Description. Meta tagi Shoper odpowiadają za to, jak nasz sklep internetowy prezentuje się w wynikach wyszukiwania.

Wynik wyszukiwania w Google
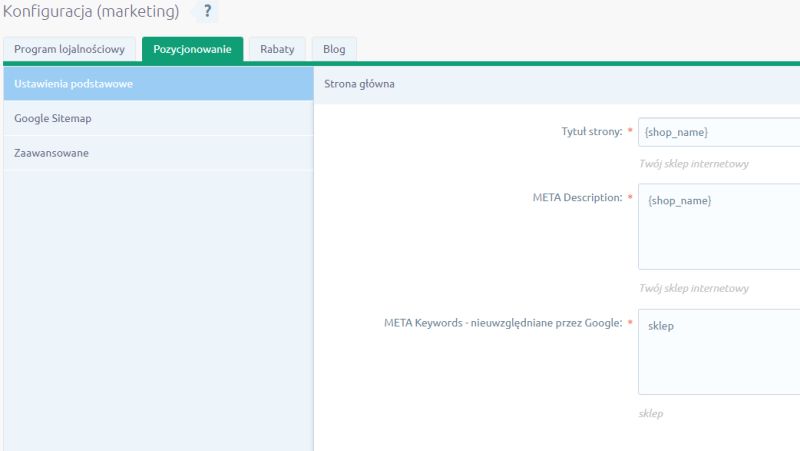
Platforma Shoper umożliwia automatyczne generowanie schematów znaczników Title i Description. Są one domyślnie ustawione jako aktywne. Aby je zmodyfikować, wystarczy przejść do sekcji Konfiguracja > Marketing > Pozycjonowanie > Ustawienia podstawowe.

Globalna optymalizacja Title oraz Meta description
W tej sekcji mamy dostępnych kilka zmiennych, które ułatwią zoptymalizowanie stron produktów, kategorii, stron producentów czy artykułów blogowych.
{shop_name} – nazwa sklepu,
{seo_title} – tytuł strony,
{seo_description} – opis strony,
{seo_keywords} – słowa kluczowe,
{product_name} – nazwa produktu,
{product_code} – kod produktu,
{category_name} – nazwa kategorii,
{breadcrumbs} – ścieżka do kategorii,
{producer_name} – nazwa producenta,
{short_description} – skrócony opis.
{blog_article_name} – tytuł wpisu,
{blog_article_short_description} – skrócona treść wpisu,
{blog_article_categories} – kategorie wpisu,
{blog_article_tags} – tagi do wpisu,
{blog_category_name} – nazwa kategorii,
{blog_tag_name} – nazwa tagu.
Dla najważniejszych podstron warto jednak zoptymalizować indywidualnie meta tagi.
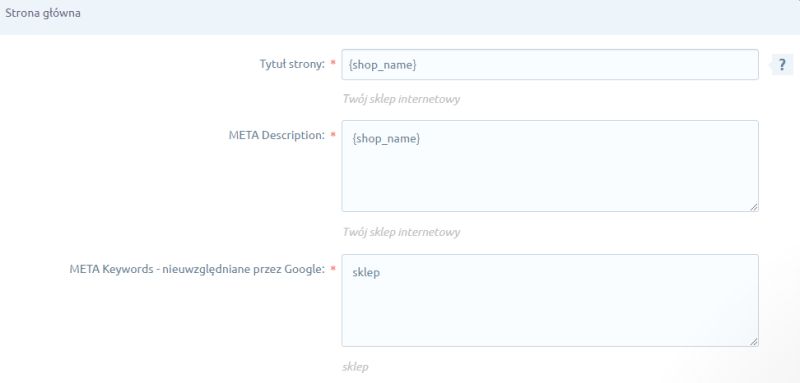
Aby zoptymalizować meta tagi dla strony głównej, wystarczy przejść do zakładki Konfiguracja > Marketing > Pozycjonowanie.

Optymalizacja Title oraz Meta description dla strony głównej
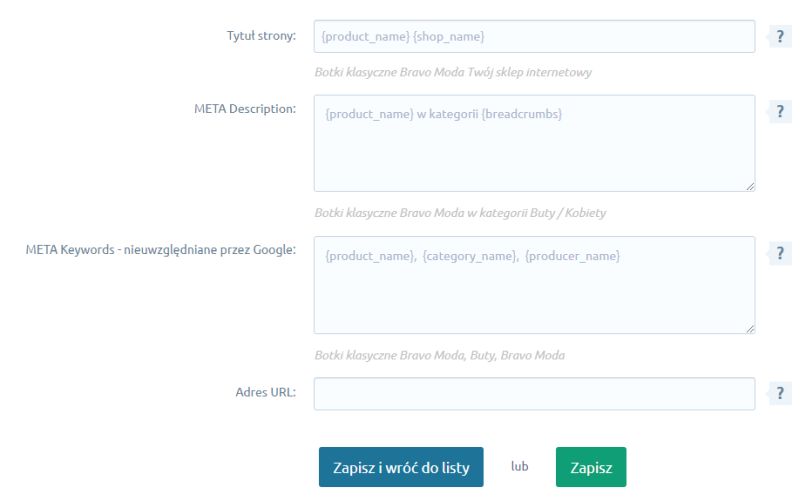
Aby zoptymalizować meta tagi dla produktów, wystarczy przejść do zakładki Asortyment > Produkty, wybieramy produkt, który chcemy optymalizować, a następnie przechodzimy do sekcji „Pozycjonowanie”.

Optymalizacja Title oraz Meta description dla produktów
Ciekawostka
Możemy dokonać hurtowej zmiany meta tagów dla każdego produktu, wystarczy eksportować całą listę produktów do pliku CSV, zmodyfikować plik oraz później go importować. (Asortyment > Produkty >Eksportuj/Importuj).
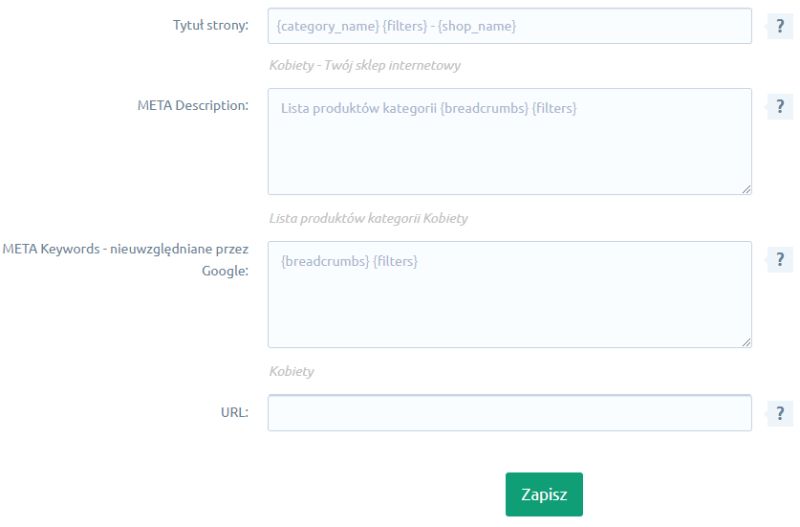
Bardzo podobnie możemy zmienić meta tagi dla określonej kategorii lub strony producenta. Wystarczy przejść do zakładki Asortyment > Kategorie lub Asortyment > Producenci. Wybieramy kategorię lub stronę producenta, którą chcemy optymalizować, a następnie przechodzimy do sekcji „Pozycjonowanie” na dole strony.

Optymalizacja Title oraz Meta description dla kategorii i strony producenta
Kolejnym ważnym aspektem przy optymalizacji Shopera jest ustawienie przyjaznych adresów URL. Zmianę URL dla produktów, kategorii czy strony producenta dokonujemy w tym samym miejscu, gdzie zmieniamy znaczniki meta. W sekcji Pozycjonowanie wystarczy uzupełnić pole URL w kategorii lub Adres URL w produktach i stronie producenta.

Przyjazne adresy URL
Ciekawostka
Możemy dokonać hurtowej zmiany URL dla każdego produktu, wystarczy eksportować całą listę produktów do pliku CSV, zmodyfikować plik oraz później go importować. (Asortyment > Produkty >Eksportuj/Importuj).
Kolejnym ważnym czynnikiem w pozycjonowaniu sklepu internetowego jest treść. Shoper umożliwia dodawanie treści np. jako opis produktu, opis kategorii, opis strony producenta, strona główna, czyli artykuł blogowy.
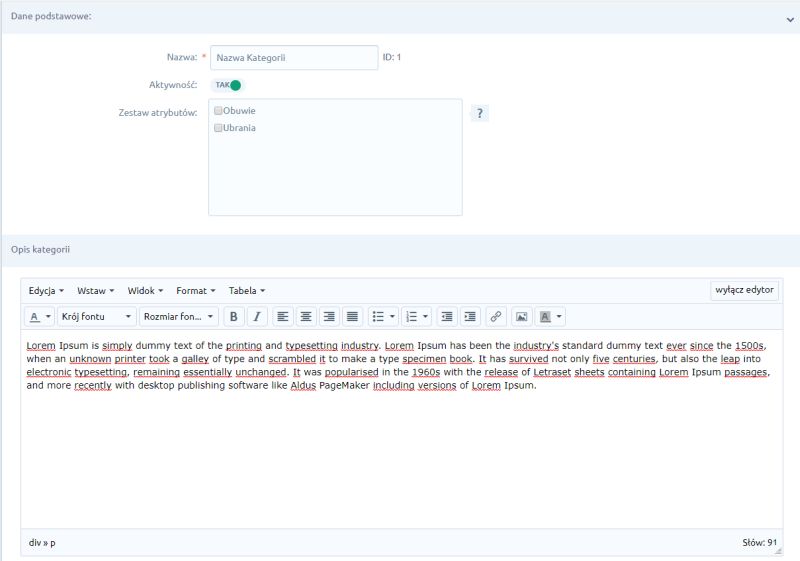
Aby dodać opis kategorii/strony producenta, wystarczy w panelu Shoper wybrać zakładkę Asortyment > Kategorie/Producenci. Następnie wybieramy interesującą nas kategorię. W sekcji opis Kategorii znajduje się prosty edytor, w którym możemy dodawać, edytować i formatować opis.

Dodawanie i edycja opisu kategorii oraz producenta
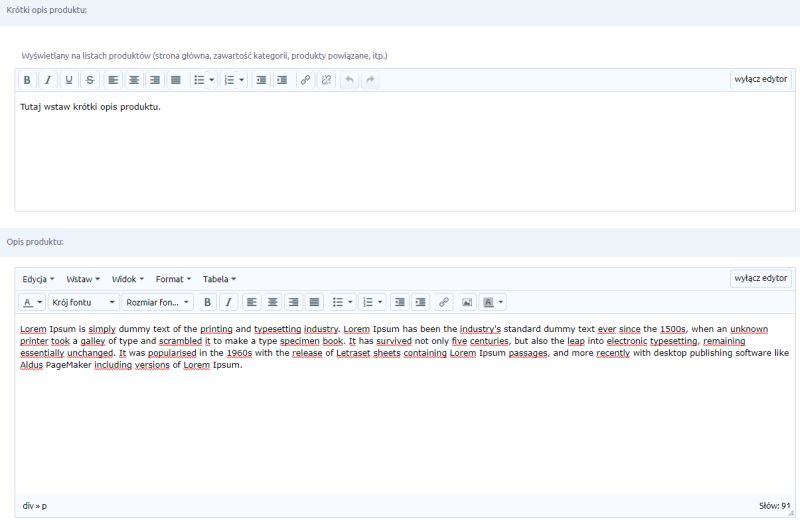
Aby dodać opis produktu, wystarczy w panelu Shoper wybrać zakładkę Asortyment > Produkty, następnie wybrać interesujący nas produkt. W sekcji Opis znajdziemy dwa pola:

Dodawanie i edycja opisu produktu
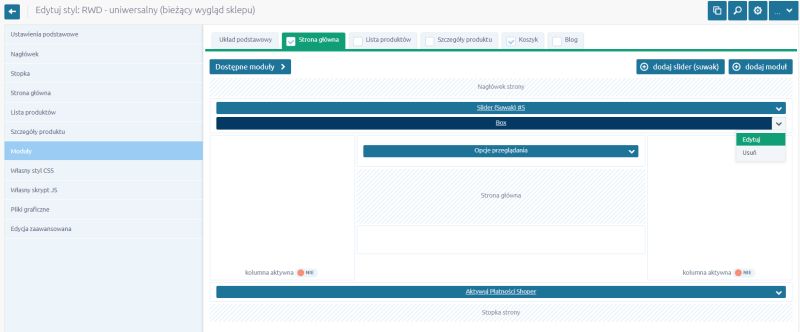
Dodanie treści na stronę główną przebiega w inny sposób, niż zostało to przedstawione powyżej. Chcąc dodać treść na stronę główną, przechodzimy do sekcji Styl graficzny & Nawigacja > Aktywny styl graficzny > Moduły > Strona Główna. Następnie wybieramy moduł, który nas interesuje i go edytujemy. Edytor jest identyczny jak w przypadku kategorii i produktów.

Dodawanie i edycja opisu na stronie głównej
Tworząc sklep, nie możemy zapomnieć o uruchomieniu bloga, który jest dostępny na platformie Shoper. Więcej o tym, jak prowadzić poprawnie bloga firmowego.
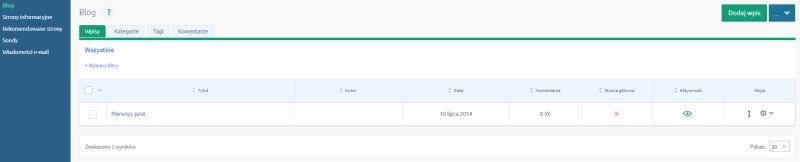
Aby uruchomić swój blog, wystarczy wejść w sekcję Zawartość > Blog, gdzie w łatwy sposób dodamy wpisy blogowe.

Shoper – Blog
Dodawanie wpisów oraz ich edycja jest bardzo prosta, ponieważ wszystko odbywa się przez znany nam edytor, który znajdziemy w kategorii czy produkcie.
Nagłówki H1, H2, H3 odgrywają kluczową rolę w SEO, czyli optymalizacji stron internetowych pod kątem wyszukiwarek. Ich zadaniem jest strukturalne porządkowanie treści, co ułatwia zarówno użytkownikom, jak i robotom wyszukiwarkom zrozumienie hierarchii informacji na stronie.
Nagłówek H1 to nie tylko ważny element strony internetowej, ale przede wszystkim główny tytuł. Powinien zawierać najważniejsze słowa kluczowe i jednoznacznie określać temat strony. Nagłówki H2 i H3 służą za to do podziału treści na sekcje i podsekcje, co pozwala na lepszą organizację tekstu oraz zwiększa czytelność.
Wykorzystanie nagłówków w odpowiedni sposób wpływa na poprawę pozycji strony w wynikach wyszukiwania, co przekłada się na większą widoczność i przyciąganie większej liczby użytkowników.
Nagłówki H1, H2, H3 w Shoper pełnią kluczową rolę w strukturze i czytelności treści, a także mają wpływ na pozycjonowanie strony. H1 to główny tytuł strony, który powinien być stosowany tylko raz, najlepiej zawierając słowa kluczowe. Umieść go na górze strony, aby przyciągnąć uwagę użytkownika. H2 to podtytuły, które służą do organizacji treści na podstronach, np. w opisach produktów czy artykułach. Ich zastosowanie ułatwia czytanie i pozwala na lepsze zrozumienie tematyki. H3 to nagłówki trzeciego poziomu, używane do dalszego dzielenia treści na mniejsze części. W Shoper stosuj je w miejscach, gdzie chcesz szczegółowo przedstawić poszczególne aspekty tematu. Pamiętaj o zachowaniu hierarchii nagłówków oraz optymalizacji pod kątem SEO, aby poprawić widoczność swojej strony w wyszukiwarkach.
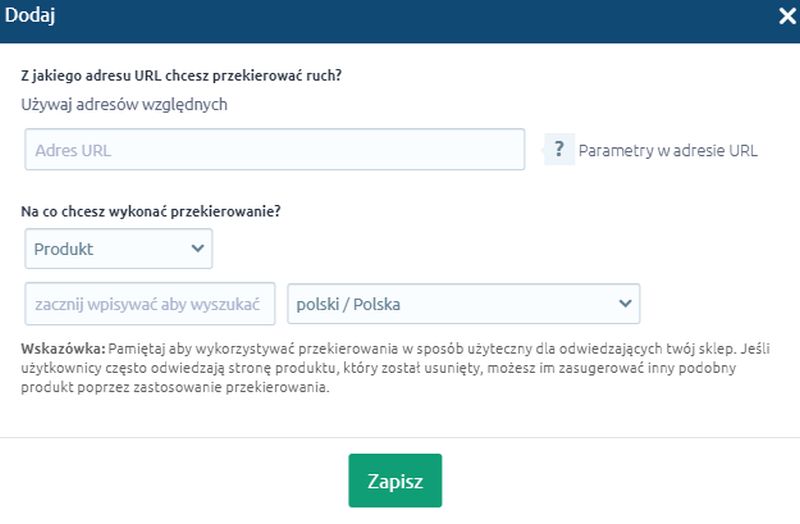
W większości przypadków Shoper automatycznie tworzy przekierowania, np. w sytuacji zmiany adresu URL produktu czy kategorii. Tworzenie przekierowań na Shoperze jest bardzo proste. Shoper posiada narzędzie do przekierowań, dzięki czemu nie musimy ingerować w plik .htaccess. Aby wykonać przekierowania, wchodzimy w Konfiguracja > Przekierowania.

Moduł przekierowań 301
Ciekawostka
Shoper umożliwia masowe przekierowania. Więcej możemy poczytać o tym – shoper.pl/help/artykul/masowy-import-przekierowan-301-do-sklepu-za-posrednictwem-api/.
Certyfikat SSL to niezbędny element, gwarantujący bezpieczeństwo użytkowników podczas przeglądania stron i korzystania z usług online. Dzięki niemu, dane przesyłane pomiędzy serwerem a przeglądarką są szyfrowane, co uniemożliwia ich przechwycenie przez osoby trzecie. Posiadanie certyfikatu SSL zwiększa zaufanie do witryny, chroni prywatność użytkowników oraz wpływa na wyższą pozycję w wynikach wyszukiwania. W dobie rosnącej cyberprzestępczości, troska o bezpieczeństwo internautów jest priorytetem, a certyfikat SSL stanowi fundament tej ochrony.
Certyfikat SSL odgrywa kluczową rolę w SEO, ponieważ zabezpiecza przesył danych między stroną internetową a użytkownikiem. Wprowadzenie szyfrowania SSL przyczynia się do poprawy pozycji strony w wynikach wyszukiwania, gdyż wyszukiwarki, takie jak Google, preferują strony zabezpieczone. Dodatkowo, certyfikat SSL zwiększa zaufanie użytkowników do witryny, co przekłada się na wyższy wskaźnik klikalności i lepsze statystyki odwiedzin. W efekcie, inwestycja w certyfikat SSL to korzystny krok dla każdej strony dążącej do osiągnięcia sukcesu w sieci.
Wymogi SSL dla kampanii Google Ads są niezbędne do zapewnienia bezpieczeństwa i zaufania użytkowników. SSL, czyli Secure Sockets Layer, to technologia szyfrowania danych przesyłanych między serwerem a przeglądarką internetową. Dla kampanii Google Ads konieczne jest posiadanie certyfikatu SSL, który gwarantuje ochronę informacji klientów, takich jak dane logowania czy płatności. Bez certyfikatu SSL strona może zostać uznana za niebezpieczną, co wpłynie negatywnie na efektywność reklam. Dlatego warto zadbać o spełnienie tego wymogu, aby z powodzeniem prowadzić kampanie Google Ads.
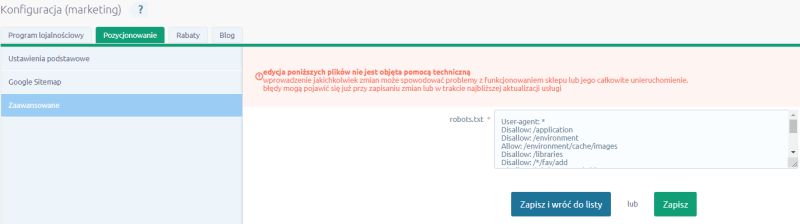
Shoper umożliwia edycję pliku robots.txt, który możemy znaleźć Konfiguracja > Marketing > Pozycjonowanie > Zaawansowane. W pliku robots.txt możemy np. dopisać naszą sitemapę.

Modyfikacja pliku robots.txt
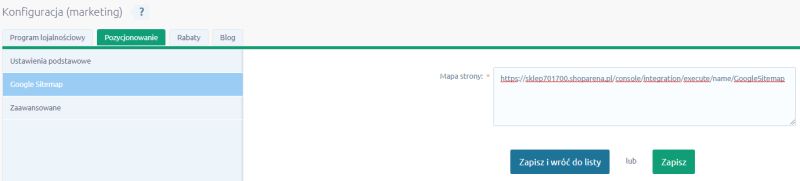
Kolejny ważny element to Sitemapa – plik, który zawiera wszystkie adresy naszego sklepu. Sitemapa jest potrzebna np. do zgłaszania jej w Google Search Console w celu przyśpieszenia indeksacji serwisu w wyszukiwarce. Aby znaleźć sitemapę i zgłosić ją do GSC, przechodzimy do Konfiguracja > Marketing > Pozycjonowanie > Google Sitemap.

Google Sitemap
Warto również dodać naszą sitemapę do pliku robots.txt, o którym wspominaliśmy powyżej. Sitemapę dodajemy na końcu pliku robots.txt w formie: Sitemap: adres-sitemapy.xml
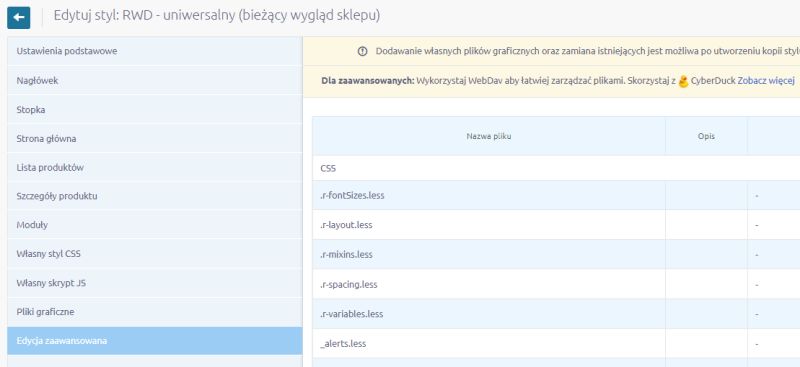
Jeśli potrzebujemy zaawansowanych wdrożeń, których nie można wykonać w panelu administratora, możemy skorzystać z edytora kodu. Aby się do niego dostać, musimy przejść do sekcji – Styl graficzny i nawigacja > Aktywny styl graficzny > Edycja zaawansowana.

Edycja naszego szablonu w Shoperze
Uwaga! Przed wprowadzeniem jakichkolwiek zmian, warto wykonać kopię zapasową aktywnego stylu.
Na platformie Shoper można wprowadzić najważniejsze zalecenia optymalizacyjne, jedynie potrzebne jest doświadczenie programisty w pracy z tym CMS-em. Np. aby dodać zwijane opisy, konieczne staje się wdrożenie poniższego kodu w edytorze:
<p>Tekst przed zwijaniem, widoczny na stronie</p> <p class=”open-custom-content-111″ data-text=”Ukryj”>Pokaż więcej</p> <div class=”custom-content-111″ style=”display: none;” name=”infotekst”> <p>Tekst widoczny po kliknięciu</p> </div>
Shoper to oprogramowanie, które sprawdzi się szczególnie w momencie rozpoczynania swojej przygody z e-commerce. Jest łatwy w obsłudze i konfiguracji, oferuje możliwość integracji z wieloma aplikacjami, a co najważniejsze – umożliwia wprowadzenie zaleceń optymalizacyjnych i dostosowanie strony zgodnie z zaleceniami SEO. Dodatkowo większość modyfikacji np. w wyglądzie serwisu można swobodnie zaimplementować – konieczne jest jedynie posiadanie wiedzy programistycznej, ponieważ wszystkie modyfikacje wykonywane są w plikach szablonu.

 02.04.2025
|
czas czytania: 5:00 min
|
Inne
02.04.2025
|
czas czytania: 5:00 min
|
Inne
 31.03.2025
|
czas czytania: 5:00 min
|
Inne
31.03.2025
|
czas czytania: 5:00 min
|
Inne
 20.03.2025
|
czas czytania: 2:00 min
|
SEO
20.03.2025
|
czas czytania: 2:00 min
|
SEO
