Select the consents of your choice

Zarejestruj się do bezpłatnej platformy e-learningowej.
Zarejestruj się bezpłatnie
Sprawdź, jak Twoja strona radzi sobie w sieci!
Audytuj bezpłatnie


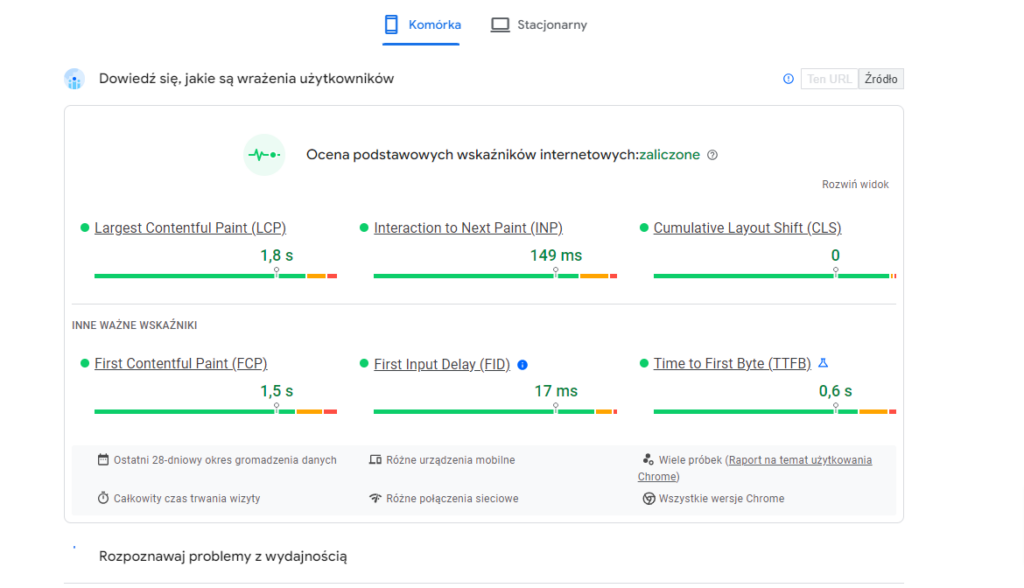
Warto zauważyć, że narzędzie używa teraz Lighthouse jako podstawy do analizy wydajności strony, co stanowi znaczącą zmianę w stosunku do wcześniejszych wersji. PageSpeed Insights ocenia strony w skali od 0 do 100, przy czym wyższe wyniki wskazują na lepszą wydajność. Wyniki są prezentowane w formie kolorowych wskaźników: zielony (90-100) dla szybkich stron, pomarańczowy (50-89) dla stron o średniej szybkości i czerwony (0-49) dla wolnych stron.
Narzędzie to jest niezwykle przydatne dla deweloperów webowych i właścicieli stron internetowych, ponieważ umożliwia identyfikację potencjalnych problemów z wydajnością oraz oferuje konkretne sugestie, jak te problemy rozwiązać. Dzięki temu można zwiększyć satysfakcję użytkowników i poprawić ogólną wydajność serwisów internetowych. Więcej szczegółów na temat aktualizacji i sposobu używania PageSpeed Insights można znaleźć bezpośrednio na ich stronie
Wskaźniki zawierają rzeczywiste dane o zadowoleniu użytkowników i pochodzą z Chrome User Experience Report – googlowskiego projektu mającego na celu analizowanie zachowania internautów. Oprócz szybkości działania strony zobaczymy również wykres prezentujący rozkład wczytywania strony. Po najechaniu na poszczególne słupki diagramu dowiemy się, jaki procent elementów serwisu ładuje się szybko, przeciętnie lub wolno. Dodatkowo udostępniono statystyki strony informujące o liczbie MB potrzebnych do pobrania zawartości całej witryny.
Szybkość ładowania strony i kolorowe wykresy niestety nie są dostępne dla wszystkich serwisów – z racji tego, że FCP i DCL tworzone są w oparciu o dane dotyczące realnych zachowań użytkowników, jedynie strony z dużym ruchem otrzymają takie informacje.
 04.04.2025
|
czas czytania: 5:00 min
|
Analityka
04.04.2025
|
czas czytania: 5:00 min
|
Analityka
 02.04.2025
|
czas czytania: 5:00 min
|
Inne
02.04.2025
|
czas czytania: 5:00 min
|
Inne
 31.03.2025
|
czas czytania: 5:00 min
|
Inne
31.03.2025
|
czas czytania: 5:00 min
|
Inne
