Spis Treści
Optymalizacja serwisu pod Core Web Vitals
W pierwszej części artykuły (Core Web Vitals – co to jest i jak je mierzyć?) skupiliśmy się na podstawowej wiedzy dotyczącej Core Web Vitals. Jeśli nie wiesz, jak i czym mierzyć wskaźnik CWV, czym są LCP, FID, CLS – zapraszamy do lektury poprzedniego wpisu. W tej publikacji skupimy się na poprawie współczynników LCP, FID i CLS i odpowiemy na pytanie: jak zoptymalizować serwis pod CWV. Znajdziemy również rozwiązania najczęściej występujących problemów, których eliminacja przybliży nas do lepszej widoczności serwisu.
Optymalizacja LCP
W zależności od tego, czy największym elementem na stronie jest zdjęcie, czy tekst, optymalizacja pod kątem LCP może przebiegać w różny sposób.
Optymalizacja LCP dla zdjęć
- optymalizacja zdjęcia pod kątem formatu
W tym punkcie należy odpowiedzieć sobie na pytanie, który z dostępnych formatów zdjęć będzie najwydajniejszy dla serwisu – PNG, JPG czy WebP? Przyjrzyjmy się więc tym formatom bliżej.
- optymalizacja zdjęć pod kątem rozmiaru
Waga zdjęć to jeden z elementów, który znacząco może obniżyć szybkość ładowania strony. Dlatego przed wgraniem zdjęcia na serwer warto zadbać o jego jak najmniejszy rozmiar, przy zachowaniu jak najlepszej jakości. Pomóc w tym może narzędzie do kompresji. Warto usunąć także ze zdjęć dane EXIF, czyli informacje dotyczące wykorzystanego do zdjęcia aparatu, lokalizacji, czy ustawień urządzenia podczas wykonywania fotografii.
- zastosowanie lazy loading
Lazy loading (leniwe ładowanie) to technika, która opóźnia pobranie z serwera wszystkich zasobów naraz, dzięki czemu grafiki, które znajdują się w dalszych częściach strony, ładowane są dopiero po wyświetleniu ich fragmentu, a nie od razu w obszarze above the fold (ATF). Takie rozwiązanie pozwala zaoszczędzić zasoby strony i przyśpiesza jej szybkość. Do wdrożenia lazy load możemy wykorzystać gotowe wtyczki np. Autoptimize dla WordPress, LLFJ – Lazy Load for Joomla! dla Jommli lub moduł Load your images on demand dla PrestaShop.
Drugim sposobem włączenia lazy loading jest tzn. natywny lazy loading, który jest wspierany przez najpopularniejsze przeglądarki, czyli Chrome i Firefox. W tym przypadku wystarczy dodać do naszego obrazu atrybut loading z wartością lazy. Co więcej, natywny lazy loading działa na wszelkiego rodzaju iframe, czyli elementy dodawane do naszej strony. Dobrym przykładem jest tutaj mapa Google, która będzie wczytywana w momencie, w którym użytkownik powinien ją zobaczyć.
- zastosowanie elementu picture z wykorzystaniem srcset o sizes
Wykorzystanie zdjęć dostosowanych do rozdzielczości ekranu z uwzględnieniem rozmiaru w dużej mierze wpływa na odciążenie strony przy ładowaniu grafik na różnych urządzeniach. Przed wdrożeniem zmian warto sprawdzić, z jakich rozdzielczości i urządzeń korzystają użytkownicy naszej strony. Dane o rozdzielczościach znajdziemy w Google Analytics w raporcie: Odbiorcy > Technologia > Przeglądarka i system.
- poprawa wskaźnika TTFB
Każdorazowo poprawa TTFB (ang. Time to first byte) pozytywnie wpływa na wydajność i szybkość naszej strony. Sytuacja ta ma również zastosowanie w przypadku grafik. TTFB możemy poprawić między innymi poprzez:
- przejście na bardziej wydajny hosting,
- wymianę serwera na Apache lub NGINX,
- włączenie CDN, czyli rozdzielenie ruchu na kilka serwerów – serwery ładujące treści statyczne i jeden główny obsługujący żądania HTTP,
- włączenie HHTP/2
- aktualizację PHP – im nowsza wersja PHP, tym bardziej wydajna.
Optymalizacja LCP dla tekstu
- redukcja ilości fontów
Optymalizacja ilości fontów wykorzystywanych na stronie poprzez redukcję ich ilości na stronie.
- wykorzystanie font-display
Funkcja font-display informuje przeglądarkę co zrobić, jeśli pobieranie wybranego fonta trwa za długo albo nie można go pobrać. Najlepszą wartością, jaką możemy wybrać w przypadku font-display, jest optional. Font-display optional to rozwiązanie, w którym można całkowicie zrezygnować z pobierania fontów. Czas ładowania nie jest wydłużany, aby „na siłę” wczytać wybrany przez nas font. Takie rozwiązanie stosuje się, gdy celem jest dobre doświadczenie użytkownika ze stroną, a nie wygląd fonta.
- wiele wariantów grubości fonta
Rezygnacja z wielu grubości linii fontu na rzecz jednej zmniejsza czas ładowania strony. Im większa ilość wariantów grubości, tym dłuższy czas ładowania strony.
- funkcja preload
Dodanie funkcji preload spowoduje, że font zacznie się pobierać jeszcze zanim przeglądarka dostanie instrukcję na temat fontu. Rozwiązanie preload można zastosować w sytuacji, w której jesteśmy pewni, że font zostanie wykorzystany na stronie.
Optymalizacja CLS w dużej mierze oparta jest o „odciążenie” zdjęć i fontów. Więcej informacji o technikach optymalizacji tego wskaźnika znajduje się tutaj: https://web.dev/lcp/.
Optymalizacja FID
Wskaźnik FID, czyli opóźnienia przy pierwszych działaniu, jest powiązany głównie z wydajnością ładowania strony, a nie czasem ładowania serwera. Uniwersalne działania poprawiające FID to:
- usunięcie niewykorzystanych skryptów Javascript
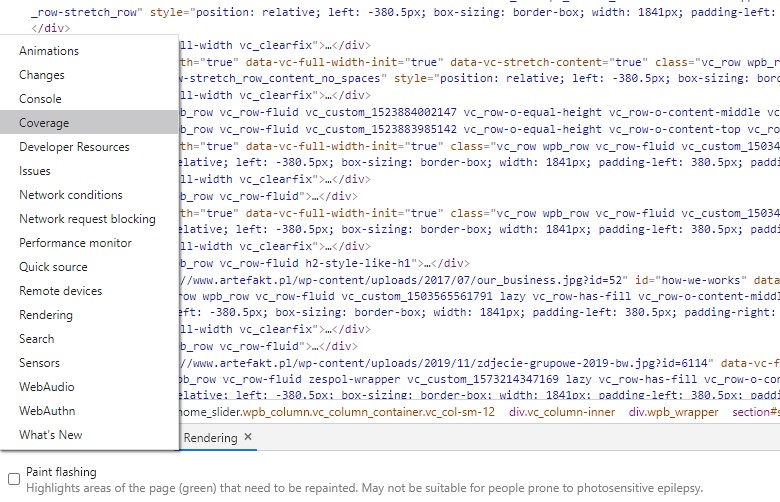
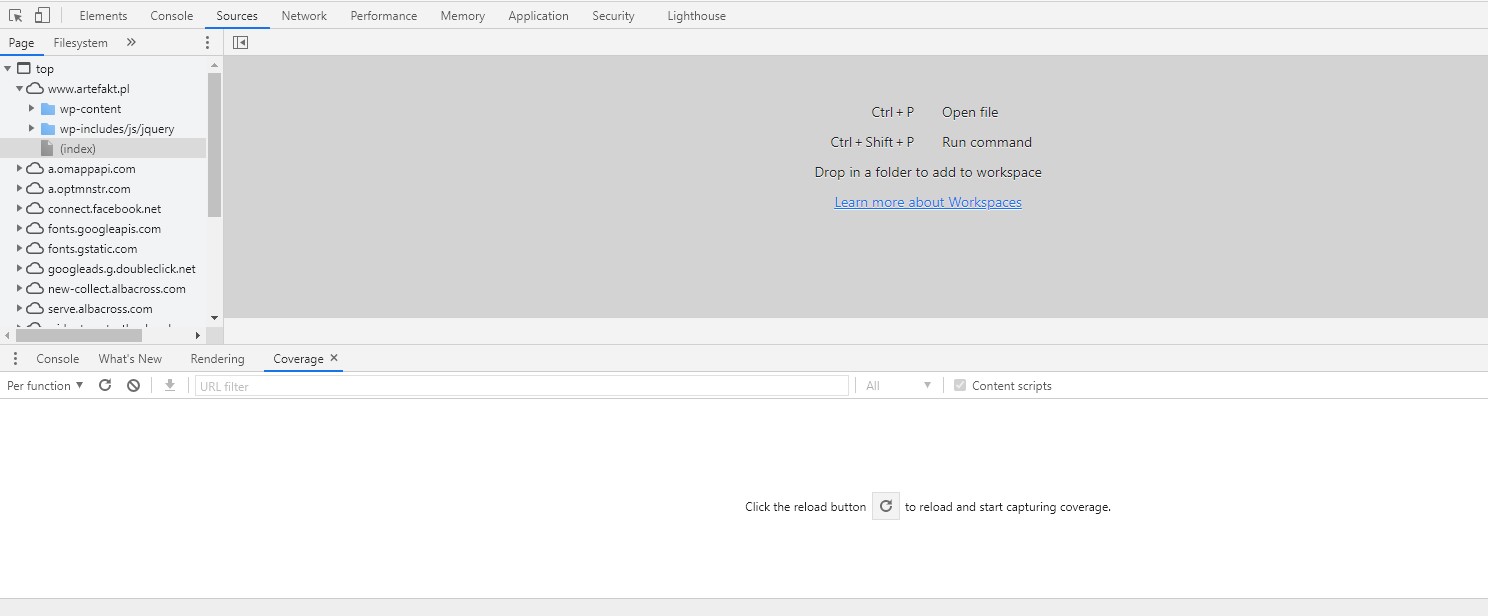
Stopień wykorzystania kodu Javascript możemy sprawdzić w Google Dev Tools, klikając PPM i Inspect, skrót CTRL+SHIF+I lub F12. W prawym dolnym rogu narzędzia Google Dev Tools musimy wybrać trzy poziome kropki i kliknąć Coverage.

Po uruchomieniu Coverage przechodzimy do sekcji Source i klikamy button do przeładowania strony w dolnej sekcji DevTools.

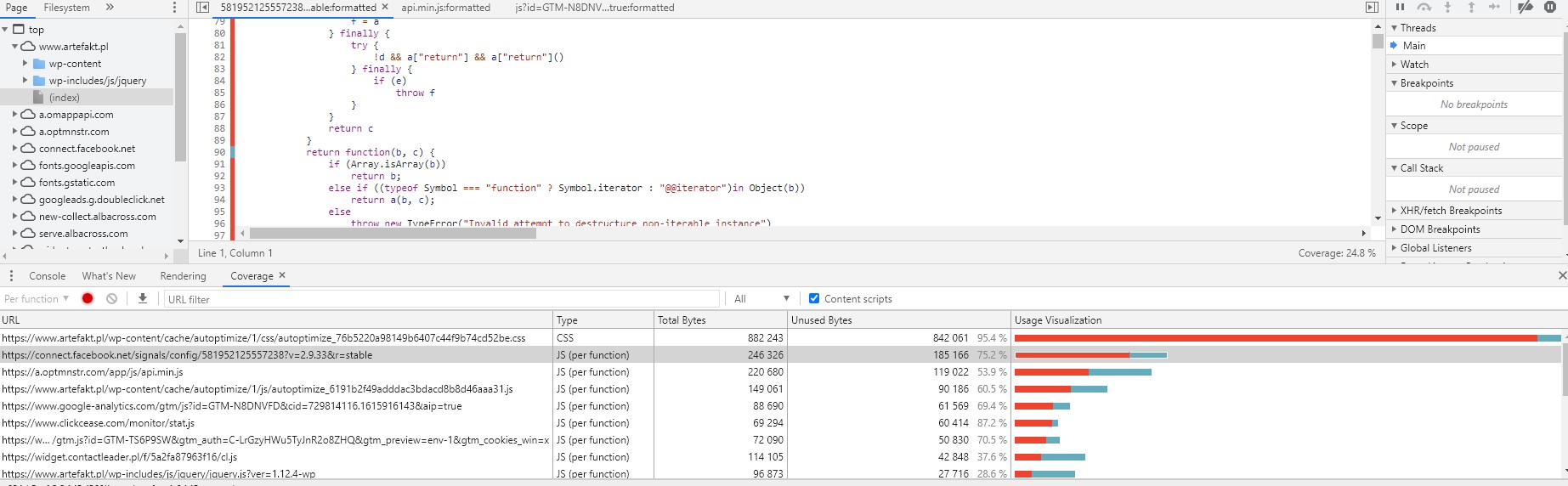
Po przeładowaniu strony możemy sprawdzić stan wykorzystania kodów JS obecnych na stronie poprzez wybór URL z type: JS. Dzięki temu w górnym segmencie narzędzia będziemy mogli sprawdzić, które skrypty są używane, a które nie.

Na skrypty warto popatrzeć przez pryzmat tego, czy są każdorazowo używane na naszej stronie. Przykład? Jeśli mamy wtyczkę, która działa tylko na określonej podstronie serwisu (np. wtyczka odpowiadająca za formularz reCaptcha), nie ma potrzeby uruchamiania jej każdorazowo na każdej stronie, skoro będzie działać tylko na podstronie kontakt, na której znajduje się nasz formularz. W tym punkcie warto przeglądnąć wszystkie wtyczki dodane do WordPressa, które możesz sprawdzić w artykule: jak pozycjonować stronę na wordpressie, aby sprawdzić jaką część faktycznie wykorzystujemy na stronie.
- usunięcie lub opóźnienie skryptów, które są ładowane z zewnątrz
Podobnie jak w przypadku usunięcia niewykorzystanych skryptów JS, i tutaj mamy do czynienia z usunięciem nieużywanych elementów – wtyczek w WordPressie czy modułów w PrestaShop. Przy okazji warto sprawdzić także biblioteki, z których korzysta nasz serwis i zaktualizować je do wyższych wersji bądź, jeśli są nieużywaną „zaszłością”, usunąć ich odnośniki.
- minifikacja kodu JS
Minifikacja, czyli zmniejszenie kodu JavaScript, także zwiększy wydajność serwisu pod kątem FID. Minifikując kod usuwamy m.in. zbędne komentarze, spacje, tabulatory czy znaki nowej linii. Minimalizację JS możemy wykonać ręcznie, za pomocą wtyczki lub zewnętrznych narzędzi np. https://javascript-minifier.com/.
- duży rozmiar grafik
Przy optymalizacji FID warto zastosować wskazówki wskazane przy optymalizacji zdjęć w LCP.
- optymalizacja JavaScript
Jak widać optymalizacja JavaScript, w kontekście FID, wychodzi tutaj na pierwszy plan. Chcąc poprawić wskaźnik FID, przede wszystkim powinniśmy się skoncentrować na optymalizacji JavaScript. Więcej informacji na temat technik optymalizacji FID znajdziesz pod adresem https://web.dev/fid/.
Optymalizacja CLS
Zmniejszenie przesunięć w polu widoku przeglądarki możemy wykonać poprzez:
- dodanie atrybutów height i width do obrazów
Dodanie konkretnych wymiarów – wysokości i szerokości w obrazach zminimalizuje ryzyko przesunięć podczas ładowania strony. Warto pamiętać, że obrazy będą miały inną wysokość w wersji desktop oraz w wersji mobile. Tworząc arkusz stylów CSS (odpowiedzialny za wyświetlanie grafiki), należy uwzględnić osobno rozmiar dla wersji desktop oraz dla wersji mobile. Dobrą praktyką jest zastosowanie 4 rozmiarów – dla komputerów z wysoką rozdzielczością 1920px, laptopów do 1360px, tabletów poniżej 900px i urządzeń mobilnych poniżej 580px. Dane dla tabletów i mobile są przykładowe i najlepiej skonfrontować je z danymi z Google Analytics o użytkownikach serwisu. Sprawdzimy te dane w Google Analytics w raporcie: Odbiorcy > Technologia > Przeglądarka i system > Wymiar podstawowy: rozdzielczość ekranu.
- rezerwacja miejsca dla reklam
Jeśli korzystamy z systemu Google Adsens i wydzielamy powierzchnię reklamową w naszym serwisie, warto rozważyć przesunięcie miejsca reklamowego poniżej obszaru above the fold (choć może to ograniczyć klikalność reklam, a tym samym zmniejszyć ich zysk). Dobrą praktyką jest także wyeliminowanie reklam o różnej wysokości.
- optymalizacja ładowania fontów
Optymalizacja ładowania fontów została opisana w kontekście LCP.
Więcej informacji o optymalizacji CLS znajdziemy na stronie https://web.dev/cls/.
Podsumowanie
Podane powyżej rozwiązania są przykładowe. Przed rozpoczęciem optymalizacji zachęcamy przede wszystkim do weryfikacji, jakie błędy są zgłaszane dla poszczególnych podstron w narzędziu PageSpeed Insight i wykonywanie optymalizacji pod ich kątem. Choć prawdą jest, że optymalizacja HMTL, CSS czy JS każdorazowo powinna pozytywnie przyczynić się do poprawy wyników w zakresie podstawowych wskaźników internetowych. Usunięcie niewykorzystanych kodów JS czy CSS, minifikacja kodów HTML, CSS, czy JS jest „bolączką” wielu serwisów, dlatego warto także bliżej spojrzeć na temat ich optymalizacji.