
Zarejestruj się do bezpłatnej platformy e-learningowej.
Zarejestruj się bezpłatnie
Sprawdź, jak Twoja strona radzi sobie w sieci!
Audytuj bezpłatnie
Spis Treści
Breadcrumbs to tak zwane „okruszki chleba”. Dzięki nim użytkownik może zobaczyć, w jakim miejscu strony internetowej dokładnie się znajduje. Są one przydatne szczególnie w przypadku dużych serwisów – głównie sklepów internetowych (choć nie tylko), gdzie liczba kategorii jest ogromna, a sprawienie, aby droga do nich była szybka i prosta, może okazać się nie lada wyzwaniem. Warto jednak zrobić wszystko, by mu sprostać. Zastosowanie breadcrumbs przynosi wiele korzyści – zarówno dla użytkowników, jak i dla właścicieli serwisów internetowych. Są one także doceniane przez Google! Najważniejsze z tych korzyści przedstawiamy poniżej.
Zanim jednak poznamy zalety zastosowania breadcrumbs, warto dowiedzieć się jeszcze, czym jest nawigacja breadcrumbs, czyli tak zwana „nawigacja okruszkowa”. Nawigacja ta zazwyczaj polega na ułożeniu odnośników strony zgodnie z hierarchią ważności podstron. W takim przypadku przybiera to następującą formę:
Strona główna > Kategoria > Podkategoria > Produkt.
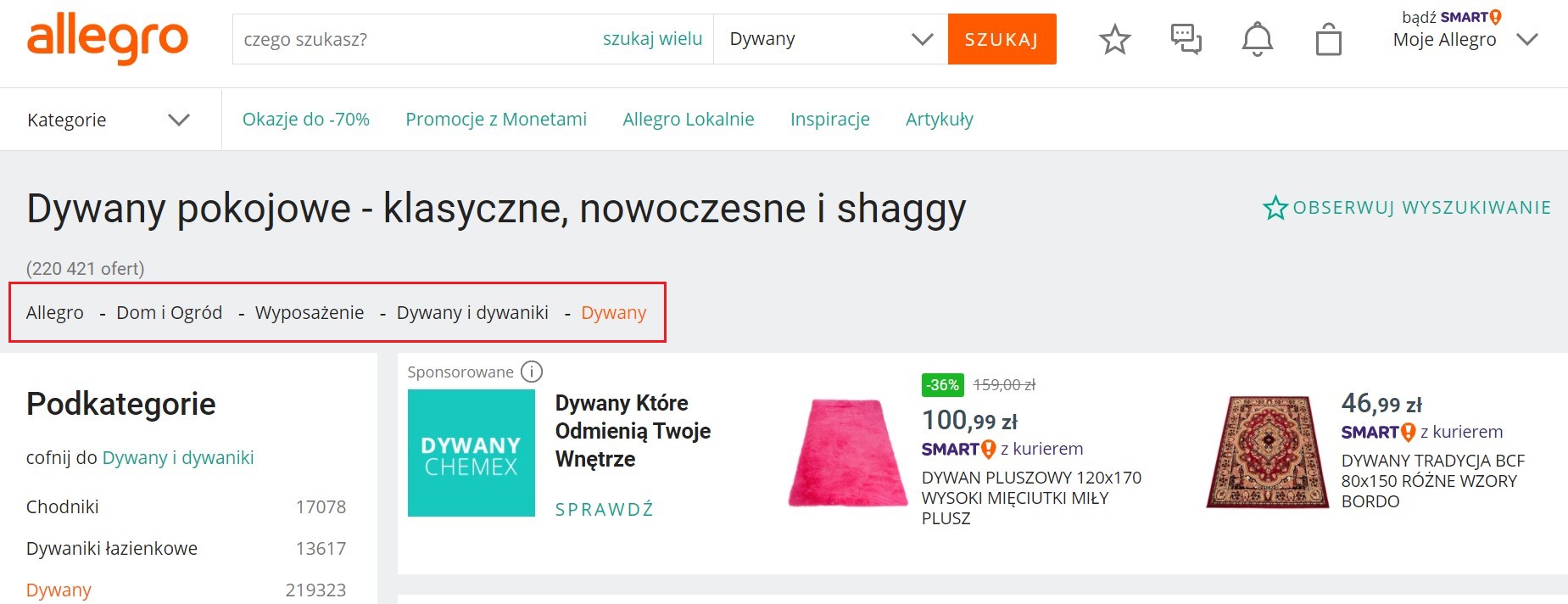
Powyższy schemat przedstawia najpopularniejszą z trzech rodzajów nawigacji, czyli nawigację opartą na lokalizacji (o innych rodzajach nawigacji piszemy w dalszej części artykułu).

Źródło: https://allegro.pl/
Jak widać, nawigacja breadcrumbs polega głównie na uporządkowaniu informacji na stronie internetowej w myśl prostej zasady – „od ogółu do szczegółu”. Dzięki takiej hierarchii użytkownik oglądający jakiś produkt w sklepie internetowym może szybko wrócić do podkategorii, kategorii czy strony głównej. Podobnie jest w przypadku użytkownika czytającego artykuł na portalu – nawigacja breadcrumbs umożliwia mu prosty powrót do strony, na której znajdował się wcześniej (np. do działu z informacjami o Polsce czy do działu z informacjami o świecie).

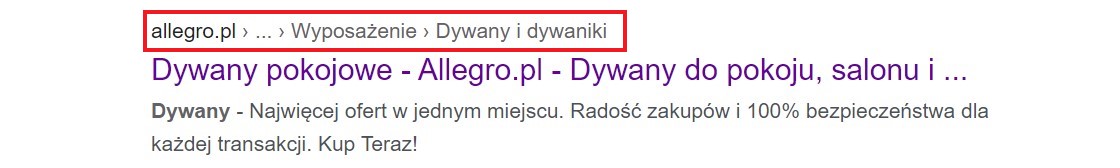
Przykład wyświetlania breadcrumbs w wynikach wyszukiwania
Do zalet stosowania breadcrumbs z perspektywy użytkownika należą przede wszystkim:
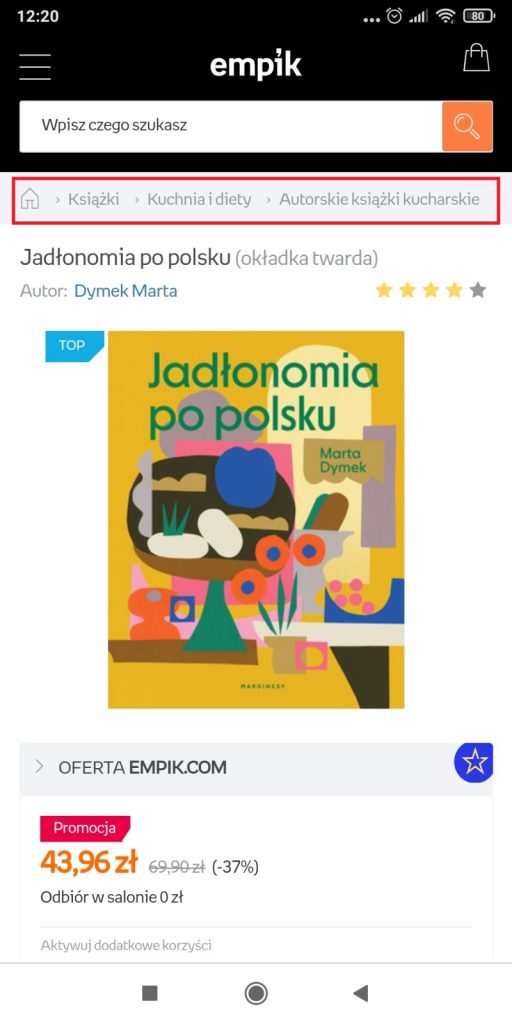
Uwaga: Dużym udogodnieniem dla użytkowników serwisu jest umiejscowienie menu okruszkowego na samej górze strony internetowej, tuż nad nazwą produktu. Dzięki temu wszystkie kategorie i podkategorie są dobrze widoczne.
Do zalet stosowania breadcrumbs z perspektywy właściciela serwisu należą przede wszystkim:
Uwaga: Troska o czytelność strony wpływa na pozytywne postrzeganie jej przez użytkowników. Prostota i intuicyjność serwisu przekładają się na dużą liczbę odwiedzających go osób, a co za tym nierzadko idzie – wzrost sprzedaży.
Do zalet stosowania breadcrumbs z perspektywy SEO należą przede wszystkim:
Uwaga: Breadcrumbs korzystnie wpływają na szeroko pojęte pozycjonowanie strony. Wyszukiwarka Google rozpoznaje okruszki chleba jako narzędzie wspomagające nawigację na stronie i nagradza to, umieszczając daną stronę wyżej w wynikach wyszukiwania.

Przykład wyświetlania breadcrumbs w aplikacji mobilnej
Skoro nawigacja breadcrumbs przynosi tak wiele korzyści, warto dowiedzieć się jeszcze, jakie jej rodzaje można zastosować na stronie internetowej. Wyróżnia się trzy takie rodzaje. Są to:
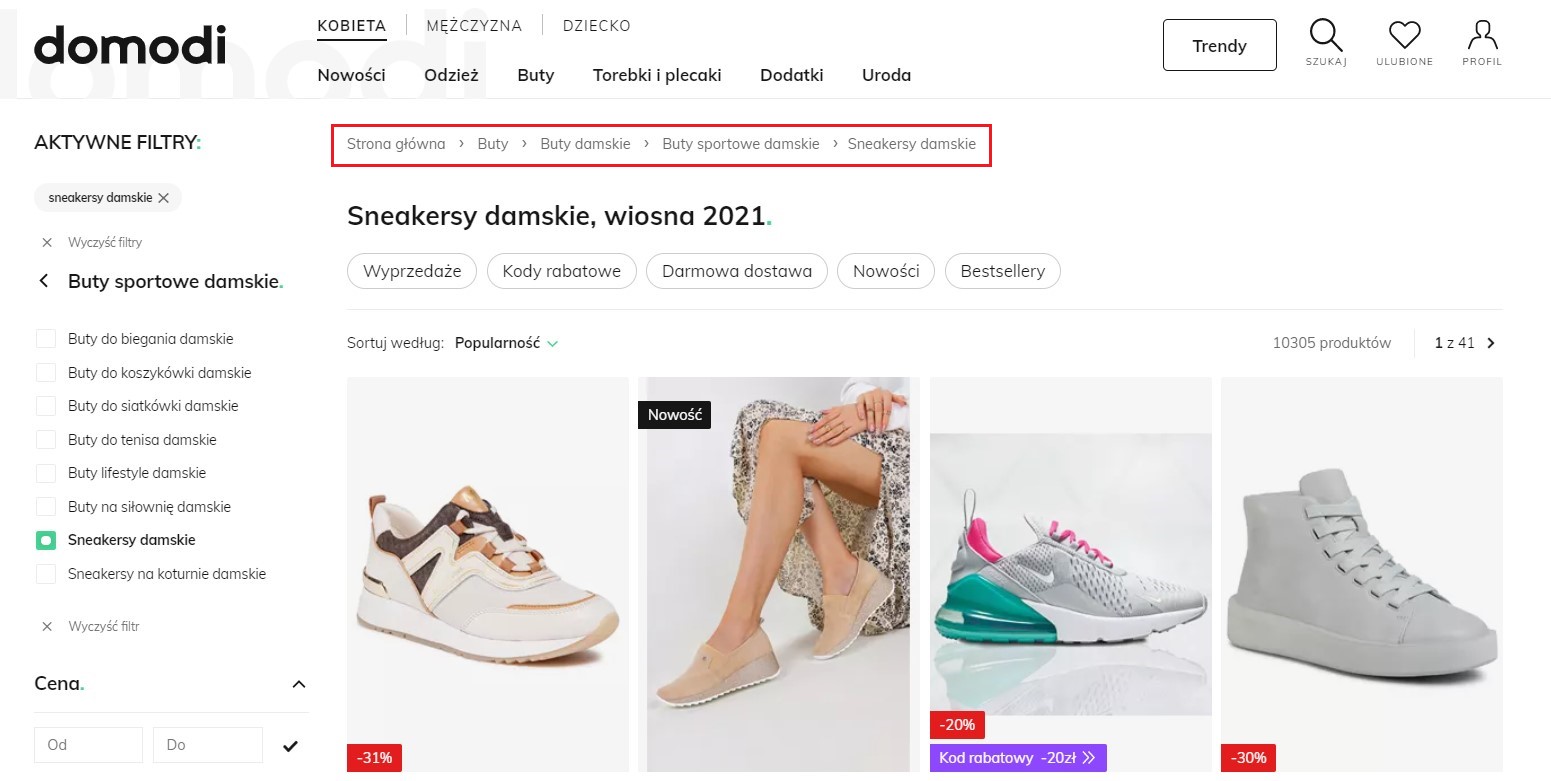
Nawigacja oparta na lokalizacji to zdecydowanie najczęściej stosowana nawigacja okruszkowa. Polega ona, jak zostało już wspomniane powyżej, na stworzeniu hierarchii strony. „Uporządkowanie” serwisu w ten sposób serwisu powoduje, że osoba go odwiedzająca z łatwością może cofać się z opisu produktu do jego kategorii czy z kategorii na stronę główną. Zobacz też czym jest nawigacja fasetowa.
Przykładowa forma nawigacji okruszkowej opartej na lokalizacji:
Strona główna > Kategoria > Podkategoria > Produkt.

Źródło: https://domodi.pl/
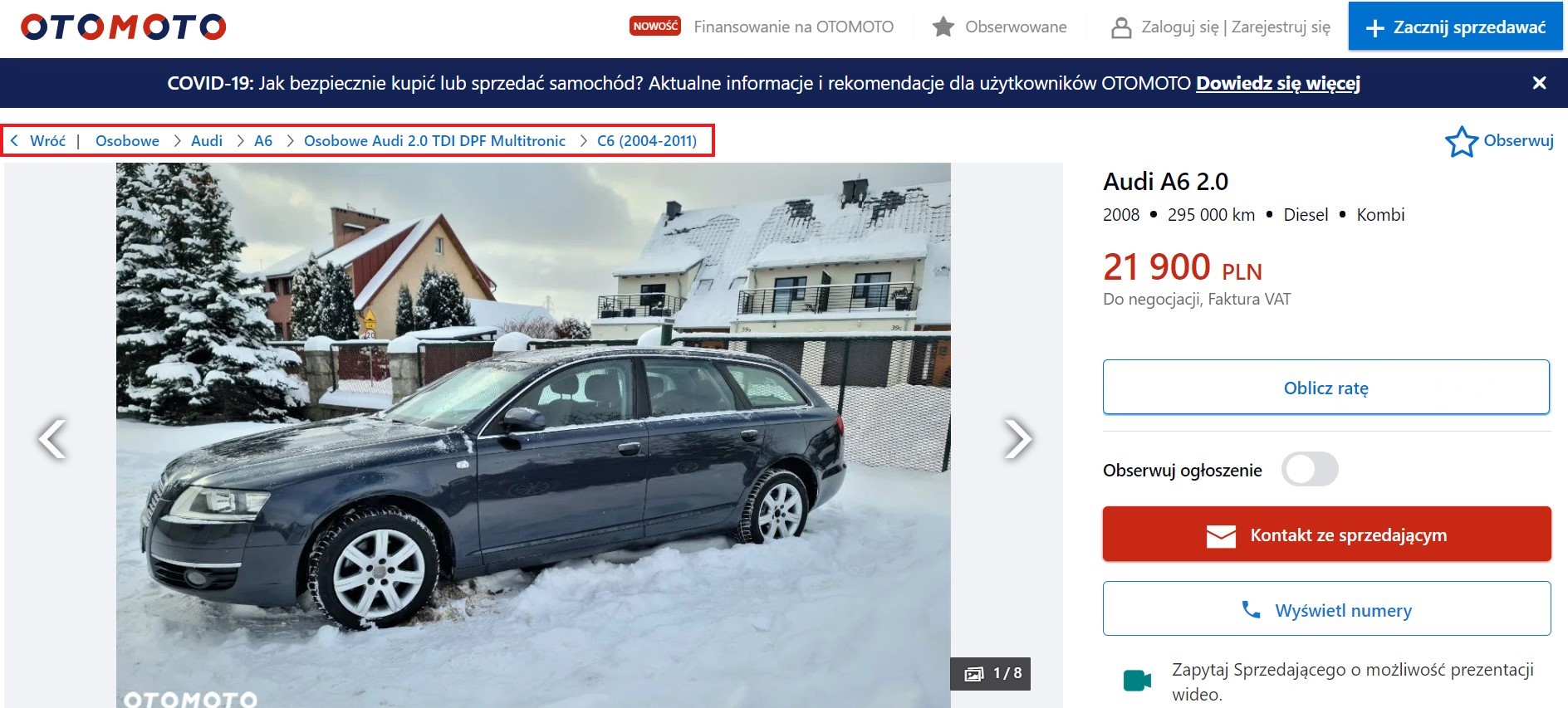
Wyróżnia się jeszcze nawigację opartą na atrybutach. Atrybutami ważnymi w tworzeniu nawigacji okruszkowej mogą być na przykład cechy produktu takie jak: rozmiar, kolor czy cena. W takim przypadku okruszki chleba stanowią kolejne etapy, które doprowadzają użytkownika do docelowej podstrony. Są one zwykle oparte na filtrach – użytkownik określa produkt, którego poszukuje i odznacza poszczególne cechy, którymi powinien się on charakteryzować.
Przykładowa forma nawigacji okruszkowej opartej na atrybutach:
Strona główna > Kategoria > Rozmiar > Kolor > Cena.

Źródło: https://www.otomoto.pl/
Ostatnim rodzajem nawigacji okruszkowej jest nawigacja opierająca się na ścieżce. Polega ona na zapamiętywaniu wszystkich podstron, na których przebywał użytkownik podczas korzystania z linkowania wewnętrznego serwisu. Osoba znajdująca się na danej stronie ma więc możliwość cofnięcia się do wszystkich podstron aż do strony głównej.
Przykładowa forma nawigacji okruszkowej opartej na ścieżce:
Strona główna > Poprzednia strona > Poprzednia Strona > Aktualna Strona.
Decydując się na zastosowanie nawigacji breadcrumbs, należy wziąć pod uwagę jeszcze trzy kwestie, a precyzyjniej – zadbać o niepopełnianie częstych błędów. I tak najczęstszymi błędami przy stosowaniu okruszków chleba są:
Mimo licznych korzyści wynikających z zastosowania okruszków chleba zdarzają się sytuacje, w których wprowadzanie ich na stronę jest kompletnie niepotrzebne. Dzieje się tak przede wszystkim w przypadku niewielkich serwisów internetowych, w których obecność menu głównego jest w zupełności wystarczająca.
Zdecydowanie warto wprowadzić na stronę internetową nawigację breadcrumbs. Głównym argumentem przemawiającym za tym są wynikające z niej wszechstronne korzyści. Obejmują one nie tylko użytkowników serwisów, ale także ich właścicieli. Korzystanie ze strony staje się łatwiejsze, liczba odwiedzających i idąca za tym sprzedaż wzrasta, a strona zostaje wynagradzana przez Google za przejrzystość i wychodzenie naprzeciw oczekiwaniom użytkowników. Nagrodą jest wyższa pozycja w wynikach wyszukiwania.

 02.04.2025
|
czas czytania: 5:00 min
|
Inne
02.04.2025
|
czas czytania: 5:00 min
|
Inne
 31.03.2025
|
czas czytania: 5:00 min
|
Inne
31.03.2025
|
czas czytania: 5:00 min
|
Inne
 20.03.2025
|
czas czytania: 2:00 min
|
SEO
20.03.2025
|
czas czytania: 2:00 min
|
SEO
