
Zarejestruj się do bezpłatnej platformy e-learningowej.
Zarejestruj się bezpłatnie
Sprawdź, jak Twoja strona radzi sobie w sieci!
Audytuj bezpłatnie
Dostępność cyfrową (z ang. accessibility) można zdefiniować jako szereg procesów i funkcjonalności, które umożliwiają osobom z różnymi ograniczeniami, dysfunkcjami oraz niepełnosprawnościami dostęp do treści, usług i technologii cyfrowych na równi z osobami bez podobnych problemów.
Produkty cyfrowe takie jak strony internetowe, aplikacje mobilne i webowe, oprogramowanie, narzędzia online, a także inne formy treści internetowych, np. artykuły, filmy, nagrania audio, powinny być zaprojektowane w sposób umożliwiający bezproblemowe korzystanie z nich bez względu na ograniczenia – pełny dostęp i łatwość użytkowania.
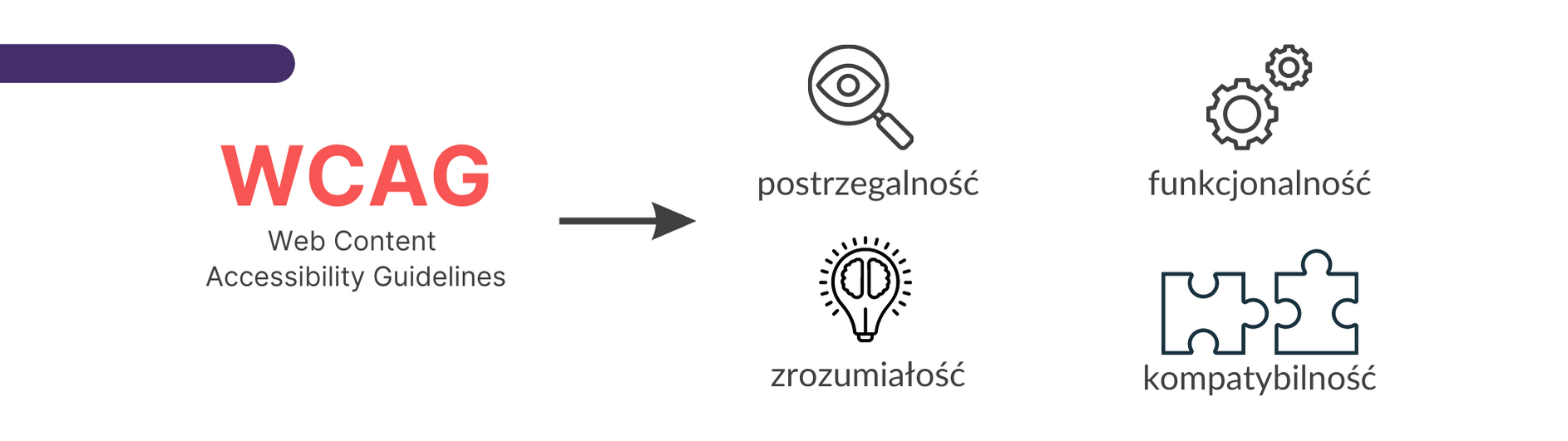
Wytyczne dla dostępności treści internetowych WCAG (z ang. Web Content Accessibility Guidelines) dość szczegółowo opisują, w jaki sposób można zwiększyć dostępność (z ang. accessibility) dla osób z ograniczeniami, dysfunkcjami i niepełnosprawnościami, a także wyjaśniają, w jaki sposób tworzyć produkty cyfrowe, aby spełniały one ściśle określone standardy międzynarodowe.
Należy mieć na uwadze, że temat dostępności obejmuje dość liczną grupę ze względu na wiele istniejących rodzajów ograniczeń. Mowa tutaj o problemach związanych np. ze wzrokiem, słuchem, mową, ruchem, zaburzeniami poznawczymi, niepełnosprawnością intelektualną czy też trudnościami w uczeniu się. Mimo że wytyczne WCAG poruszają wiele ważnych zagadnień, nie jest możliwe, aby produkt uwzględniał wszystkie możliwe rodzaje problemów, z jakimi mogą mieć do czynienia jego użytkownicy. Pozwalają za to tworzyć treści bardziej użyteczne dla osób starszych, których sprawność zmienia się wraz z wiekiem, jak i dla każdego innego użytkownika w wielu sytuacjach.
Obecnie obowiązującą wersją WCAG jest wersja 2.1, która opiera się na czterech zasadach. Stanowią one fundament współczesnej dostępności cyfrowej. Podane niżej przykłady rozwiązań wspierających te zasady związane są głównie z technologiami i urządzeniami asystującymi, które potrafią ułatwić codziennie funkcjonowanie osób ze specjalnymi potrzebami (np. wyspecjalizowane czytniki ekranu i monitory brajlowskie).

Zgodnie z tą zasadą wszystkie elementy umieszczone na stronie internetowej lub w innej usłudze cyfrowej muszą być prezentowane w sposób jawny i widoczny, czyli w taki, aby użytkowników mógł go „dostrzec” za pomocą dostępnych mu zmysłów. Aby zrealizować zasadę postrzegalności, możemy między innymi:

Funkcjonalność jest definiowana jako możliwość nawigowania i obsługi elementów strony internetowej, aplikacji mobilnej lub innego produktu cyfrowego na wiele sposobów. Użytkownicy wykorzystują różne rozwiązania, które związane są z ich potrzebami. Ważne, aby sposoby nawigowania i obsługi elementów były wobec siebie porównywalne, a co najważniejsze, aby zapewniały użytkownikom dostęp do wszystkich funkcji i były dla nich przyjazne. Aby zrealizować tę zasadę, możemy:
Zobacz nasze case study! Współpraca z firmą Motoargo.
Wszystkie dostępne treści i działanie usługi powinny być zrozumiałe dla każdego użytkownika. Technologia powinna być jasna, spójna i zaprojektowana w sposób przyjazny i intuicyjny. Tę zasadę można osiągnąć poprzez:
Według wytycznych WCAG kompatybilność nazywana jest również solidnością. Treść strony internetowej lub aplikacji musi działać poprawnie z różnym oprogramowaniem, różnymi technologiami, a także różnymi narzędziami zewnętrznymi (m.in. narzędziami wspomagającymi). Zasada kompatybilności opiera się na technicznym i programistycznym aspekcie projektowania produktów i usług cyfrowych. Zasadę kompatybilności wdrożymy dzięki:
Dostępność cyfrowa jest ważna, ponieważ umożliwia osobom z różnymi ograniczeniami dostęp do treści i usług cyfrowych na równi z osobami bez tych ograniczeń. Dzięki temu osoby z niepełnosprawnością mogą mieć dostęp do informacji, edukacji, zakupów, usług bankowych i innych usług online. Dostępność cyfrowa również pomaga zwiększyć poziom równości społecznej i ekonomicznej, przeciwdziałając wykluczeniu cyfrowemu, ponieważ umożliwia osobom z ograniczeniami korzystanie z nowoczesnych technologii i ułatwia im dostęp do różnych możliwości m.in. zawodowych i edukacyjnych (praca i edukacja zdalna).
Dowiedz się: Co to jest mobilne SEO i dlaczego jest tak ważne?
Dostępność nie jest wymogiem powszechnym, jednak w przyszłości może się to zmienić. Na chwilę obecną tylko niektóre podmioty muszą przestrzegać standardów i wytycznych WCAG – są do tego zobowiązane ustawowo. Zgodnie z dyrektywą WE 2016/2102 dotyczącą dostępności cyfrowej przepisów przestrzegać muszą podmioty publiczne, takie jak m.in.:
Dostępność cyfrową powinno rozumieć się jako szansę, która umożliwia osobom z różnego rodzajami ograniczeniami na funkcjonowanie na równi z innymi, którzy tych ograniczeń nie posiadają. Dostępność (accessibility) jest jednym z najważniejszych czynników w walce z wykluczeniem cyfrowym i społecznym w dzisiejszych czasach. Korzystanie z nowoczesnych technologii stało się powszechne, a dążenie do ich doskonałości odbywa się często kosztem innych aspektów, m.in. właśnie dostępności. Należy pamiętać, że wprowadzając funkcjonalności wspomagające pod kątem dostępności (accessibility) do produktu lub usługi cyfrowej, dbamy nie tylko o osoby z niepełnosprawnościami, ale też o każdego innego użytkownika.

 02.04.2025
|
czas czytania: 5:00 min
|
Inne
02.04.2025
|
czas czytania: 5:00 min
|
Inne
 31.03.2025
|
czas czytania: 5:00 min
|
Inne
31.03.2025
|
czas czytania: 5:00 min
|
Inne
 20.03.2025
|
czas czytania: 2:00 min
|
SEO
20.03.2025
|
czas czytania: 2:00 min
|
SEO
