Witryna internetowa, aby generowała ruch i pozyskiwała konwersje, powinna spełniać potrzeby użytkowników – zawierać interesujące treści, być czytelna i intuicyjna oraz odznaczać się wysoką użytecznością. Czasami powiększenie przycisku call to action lub przeniesienie istotnych informacji nieco wyżej w strukturze strony pomaga zwiększyć współczynnik konwersji o kilka procent. Jak sprawdzić oczekiwania internautów? Wystarczy posłużyć się mapą ciepła w analityce internetowej.
Co to są mapy ciepła? Słów kilka o sposobach śledzenia zachowania użytkowników
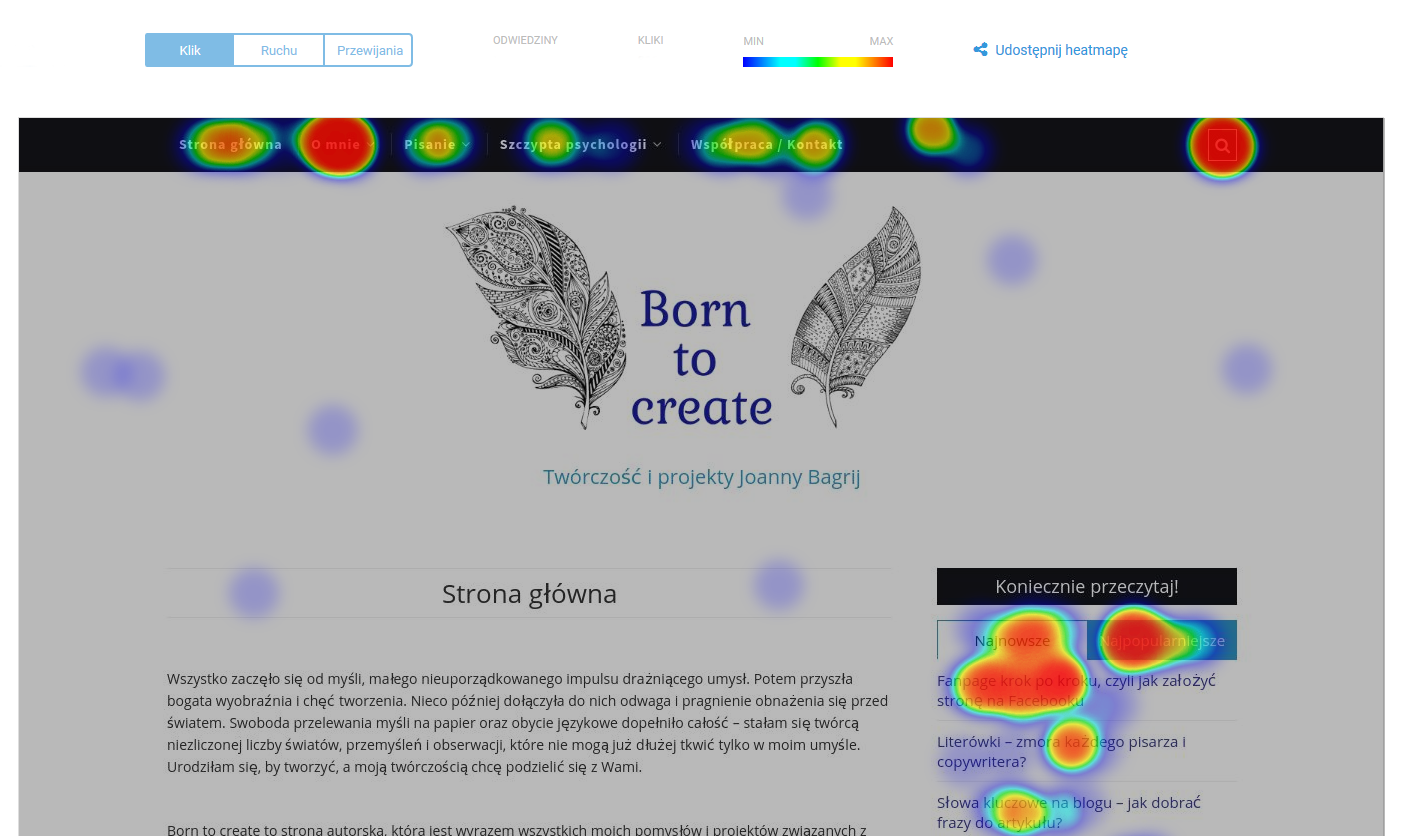
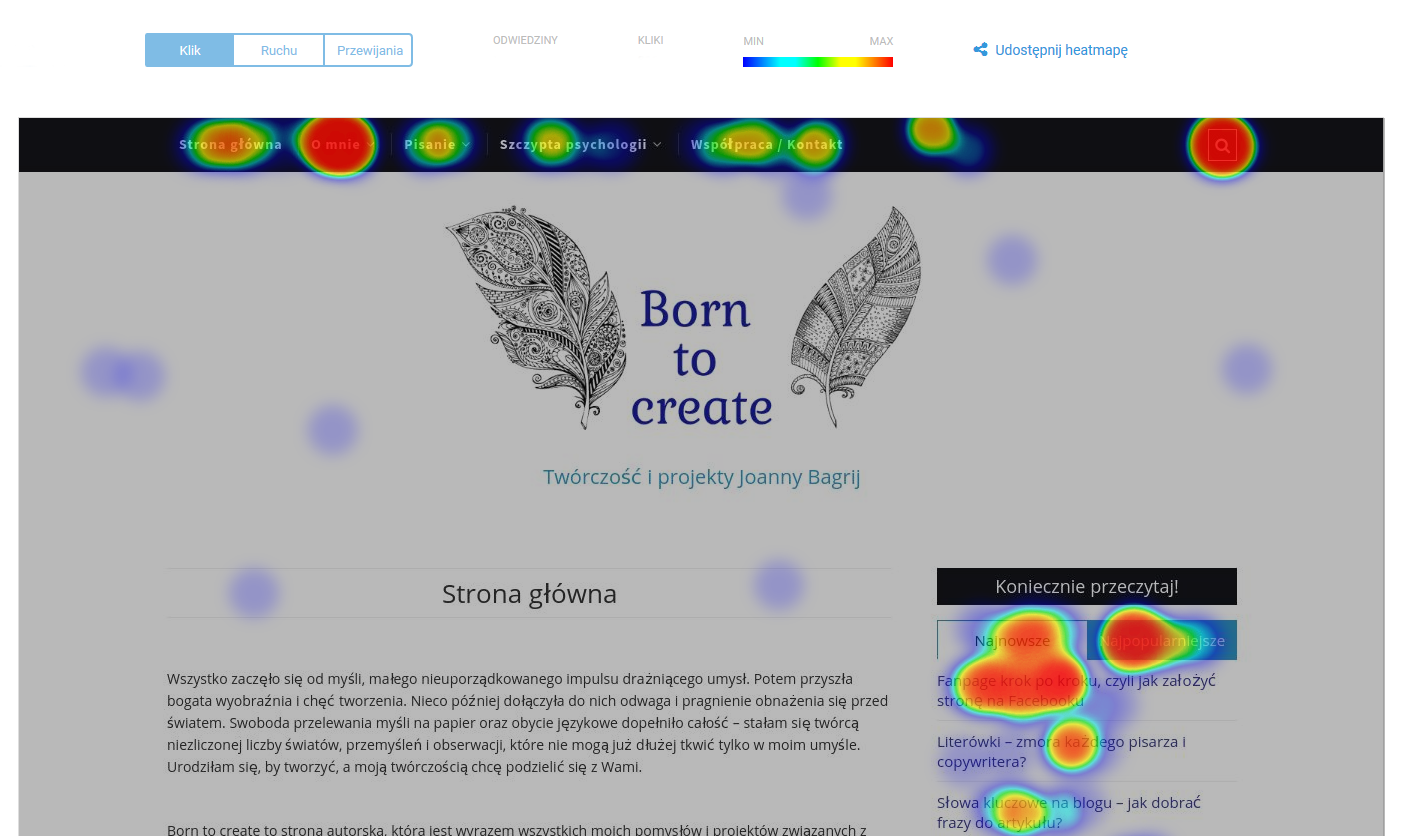
Mapy ciepła (ang. heat maps) to metoda graficznej prezentacji danych dotyczących zachowania użytkowników na stronie internetowej. Przy wykorzystaniu różnych odcieni kolorów na screenie strony zaznaczane są obszary odwiedzane, klikane, widoczne przez internautów. Przeważnie za pomocą czerwieni przedstawia się najpopularniejsze elementy witryny, a żółty, niebieski lub zielony oznaczają miejsca cieszące się mniejszym zainteresowaniem.

Rodzaje map ciepła
Czasami mapy cieplne utożsamiane są z mapami kliknięć, chociaż w szerszym rozumieniu są po prostu sposobem prezentacji informacji zebranych za pomocą takich badań jak:
Mapa cieplna kliknięć (Click Heatmap)
- Opis: Ta mapa cieplna pokazuje obszary strony, w które użytkownicy klikają najczęściej. Najpopularniejsze miejsca są zaznaczone intensywniejszymi kolorami (np. czerwony oznacza największą liczbę kliknięć).
- Zastosowanie: Pomaga zrozumieć, które elementy strony przyciągają najwięcej uwagi, a które mogą być pomijane lub niezauważalne.
Mapa cieplna ruchu myszy (Mouse Movement Heatmap)
- Opis: To mapa śledzenia ruchów myszy. Śledzi ruchy myszy użytkowników po stronie. Często zakłada się, że użytkownicy przesuwają mysz w miejscach, gdzie kierują wzrok.
- Zastosowanie: Choć mniej precyzyjna niż mapy kliknięć, daje wskazówki na temat tego, gdzie użytkownicy koncentrują swoją uwagę. Może być wykorzystywana do analizy intuicyjności nawigacji.
Mapa przewijania strony (Scroll Maps)
- Opis: Wizualizuje, jak daleko użytkownicy przewijają stronę. Mapa pokazuje, które sekcje strony są najczęściej oglądane (górna część strony będzie miała intensywniejsze kolory, a dalsze części będą słabiej widoczne).
- Zastosowanie: Pomaga zrozumieć, czy użytkownicy docierają do ważnych treści umieszczonych na dole strony, oraz optymalizować układ strony, np. umieszczając kluczowe informacje wyżej.
Mapa uwagi (Attention Heatmap)
- Opis: Śledzi czas, jaki użytkownicy spędzają w poszczególnych sekcjach strony, co pozwala zrozumieć, gdzie najdłużej skupiają swoją uwagę.
- Zastosowanie: Pomaga zidentyfikować treści, które najbardziej angażują użytkowników, oraz te, które są ignorowane. Może być użyteczne przy analizie jakości treści.
Mapa dotykowa (Touch Heatmap) – dla urządzeń mobilnych
- Opis: Działa podobnie jak mapa kliknięć, ale w kontekście urządzeń mobilnych, śledzi miejsca, gdzie użytkownicy najczęściej dotykają ekranu.
- Zastosowanie: Idealna do optymalizacji stron i aplikacji mobilnych. Pozwala ocenić, czy elementy interfejsu są dobrze rozmieszczone dla użytkowników dotykających ekran.
Mapa segmentowa (Segmented Heatmap)
- Opis: Prezentuje dane o aktywności użytkowników z podziałem na różne grupy, np. nowe versus powracające wizyty, źródła ruchu, urządzenia.
- Zastosowanie: Umożliwia głębszą analizę zachowań różnych grup użytkowników, co pomaga w personalizacji doświadczenia oraz optymalizacji kampanii marketingowych.
Mapa uwzględniająca intencje użytkownika (Confetti Heatmap)
- Opis: Bardziej szczegółowa wersja mapy kliknięć, która oprócz samych kliknięć prezentuje dodatkowe informacje, np. źródło ruchu czy urządzenie, z jakiego korzystał użytkownik.
- Zastosowanie: Ta mapa cieplna pozwala lepiej zrozumieć, jakie czynniki wpływają na interakcje użytkownika z konkretnymi elementami strony.
Mapa stref martwych (Dead Clicks Heatmap)
- Opis: Śledzi kliknięcia w miejsca, które nie prowadzą do żadnej interakcji (tzw. „martwe kliknięcia”).
- Zastosowanie: Pomaga zidentyfikować miejsca, w które użytkownicy próbują klikać, ale te miejsca nie są interaktywne, co może powodować frustrację. Tego typu analiza pomaga poprawić intuicyjność strony.
Mapy cieplne to nie eye tracking!
Eye tracking polega na śledzeniu ruchów gałek ocznych. Celem badania jest sprawdzenie, na które elementy strony faktycznie zerkają internauci. Do jego przeprowadzenia potrzebujemy specjalistycznego sprzętu – okularów lub monitorów, wykrywających położenie wzroku użytkownika. Wyniki eyetrackingu obrazuje się w postaci heatmaps.
Niektórzy utożsamiają mapy ciepła tworzone za pomocą takich narzędzi jak Hotjar z eye trackingiem. Jest to błąd – aplikacje tego typu śledzą jedynie ruchy kursora, więc mamy w tym przypadku do czynienia z clicktrackingiem lub scrolltrackingiem. Dlatego nie można powiedzieć, że eyetracking to mapa ciepła lub mapa kliknięć.

Narzędzia i aplikacje do map cieplnych
Stworzenie heatmapy wymaga jedynie zaimplementowania na stronie kodu śledzącego, który zbierze dane o zachowaniu użytkowników. Do dyspozycji mamy takie narzędzia jak m.in.:
- HotJar – w mocno ograniczonej wersji aplikacja jest dostępna całkowicie za darmo, a ze wszystkich funkcjonalności możemy skorzystać bezpłatnie przez 15 dni. Program przygotowuje mapy kliknięć, nagrania ruchu kursora, proces wypełniania formularza przez użytkownika. Niestety, czasami zdarza się, że HotJar obciąża stronę i wydłuża czas jej ładowania,
- Crazy EGG – narzędzie stworzy heat mapy obrazujące kliknięcia i scrollowania strony oraz zaprezentuje statystyki kliknięć w poszczególne elementy. Trial i wersja demo dostępne są przez 30 dni,
- Smartlook – dosyć nowa aplikacja oferująca mapy kliknięć, scrollmaps, a także nagrania zachowania użytkownika na stronie – przeklikiwanie się pomiędzy poszczególnymi podstronami serwisu. Bezpłatna wersja oferuje wygenerowanie nieograniczonej liczby heat map – istnieje jedynie limit danych, na podstawie których powstanie mapa cieplna strony.
Wykorzystanie mapy ciepła i analiza
Analizując mapy ciepła prezentujące zachowanie użytkowników, możemy skutecznie poprawić współczynnik konwersji. Heatmaps znajdują zastosowanie, gdy przeprowadzana jest:

Poprawa widoczności najważniejszych przycisków i ikon
Z pomocą mapy kliknięć dowiemy się, czy użytkownicy klikają np. w przycisk subskrypcji, ikonę koszyka, zakładkę z ofertą w menu głównym. Jeśli okaże się, że np. uwagę przyciągają inne elementy, warto dokonać zmiany miejsca najważniejszych buttonów. Można także zastanowić się nad wyróżnieniem lub powiększeniem obecnych przycisków, aby zwiększyć ich widoczność.
Analiza długości treści
Scrollmapy pokazują, do którego miejsca na stronie docierają użytkownicy. Jeśli przygotowujemy długie teksty, a naszym celem jest zaspokojenie potrzeb informacyjnych klientów, sprawdźmy, czy rzeczywiście tak się dzieje. Mapa ciepła może wskazywać, że większość osób zapoznaje się jedynie z połową treści. W takim wypadku należy przemyśleć obraną strategię i przygotowywać nieco krótsze artykuły dotyczące konkretnej kwestii, problemu lub sposobów jego rozwiązania. W ramach testu warto przygotować kilka krótszych tekstów, a po jakimś czasie za pomocą scroll mapy sprawdzić, czy wprowadzona zmiana przyniosła pożądany efekt.
Wykrycie miejsc problemowych
Mapy kliknięć wskazują elementy klikane najczęściej przez użytkowników. Dzięki temu można dowiedzieć się, czy istnieją przyciski lub linki na stronie, które nie działają, a mimo to przyciągają uwagę internautów. Warto od razu eliminować wszystkie miejsca problemowe. E-commerce to konkurencyjna branża, dlatego nasz serwis powinien odznaczać się jak największą użytecznością.
Usprawnienie nawigacji na stronie
Za pomocą map ciepła zaobserwujesz, w jaki sposób użytkownicy poruszają się po Twoim serwisie. Jeśli na stronie głównej znajdują się dwa menu – jedno wertykalne (pionowe), a drugie horyzontalne (poziome), sprawdź, czy któreś z nich wyróżnia się większą klikalnością. Może okazać się, że internauci nie korzystają z bocznej nawigacji, a ty zyskasz miejsce na dodatkowe przyciski, banery lub ikony.
Przenoszenie elementów w obrębie strony
Na dole strony najczęściej znajduje się stopka z najważniejszymi informacjami. Korzystając ze scroll i attention maps, dowiesz się, czy któryś z elementów przykuwa uwagę użytkowników – w takim wypadku warto przenieść go wyżej w strukturze witryny, aby większość internautów miała możliwość do niego dotrzeć. Taki zabieg stosują m.in. sklepy internetowe – informacje o kosztach dostawy, koszyku, sposobach realizacji zamówienia znajdują się na samej górze serwisu oraz w stopce.
Mapy cieplne a optymalizacja – jak to robić?
Na podstawie analizy map ciepła, można wdrożyć konkretne zmiany, które poprawią funkcjonowanie strony oraz zwiększą konwersje. Najczęściej to zadania związane z takimi zagadnieniami jak: optymalizacja treści i optymalizacja UX.
Oto, co warto poprawić i na co zwrócić uwagę:
Poprawa układu treści (Content Layout)
Mapa przewijania (Scroll Heatmap) może wykazać, że użytkownicy nie przewijają strony do samego końca i nie docierają do ważnych treści.
- Przemyślany układ: Umieszczaj kluczowe informacje w górnej części strony, tzw. „above the fold” (obszar widoczny bez przewijania). Jeśli mapa pokazuje, że tylko niewielka liczba użytkowników dociera do dolnej części strony, warto przeorganizować treści, aby najważniejsze elementy były lepiej widoczne.
- Optymalizacja treści – skrócenie tekstu: Zbyt długie bloki tekstu mogą zniechęcać do czytania. Zamiast tego, dziel tekst na krótsze akapity, używaj nagłówków i wypunktowań, aby treść była bardziej przystępna.
- Call-to-action (CTA): Umieść kluczowe przyciski i wezwania do działania w miejscach, które są najczęściej odwiedzane i klikalne według map ciepła. Może to znacznie poprawić konwersję.
Optymalizacja Call-to-Action (CTA)
Mapa cieplna kliknięć (Click Heatmap) może pokazać, że użytkownicy ignorują przyciski CTA lub klikają w nieintencjonalne miejsca.
- Widoczność CTA: Przyciski wezwania do działania powinny być dobrze widoczne i wyróżniać się na tle strony. Zwiększenie kontrastu kolorów oraz większe, wyraźne przyciski mogą poprawić liczbę kliknięć.
- Lokalizacja CTA: Jeśli użytkownicy przewijają stronę i klikają głównie w obszary, które nie zawierają CTA, warto rozważyć przeniesienie tych przycisków w bardziej dostępne i klikalne miejsca.
- Testowanie wariantów CTA: Zastosowanie testów A/B na podstawie wyników map ciepła pomoże wybrać najbardziej efektywną formę CTA.
Redukcja martwych kliknięć (Dead Clicks)
Mapa cieplna kliknięć może wskazywać, że użytkownicy często klikają w nieinteraktywne obszary strony (tzw. martwe kliknięcia), co prowadzi do frustracji i pogarsza doświadczenie użytkownika.
- Interaktywność elementów: Jeśli mapy pokazują, że użytkownicy klikają w martwe miejsca (np. grafiki lub nagłówki), rozważ uczynienie tych elementów klikalnymi i prowadzącymi do odpowiednich stron docelowych.
- Optymalizacja UX – poprawa intuicyjności nawigacji: Może to oznaczać, że elementy interaktywne nie są wystarczająco dobrze oznaczone lub strona jest myląca. Zadbaj o jasne oznaczenia, np. podkreślone linki, wyraźne przyciski, lepszą nawigację.
Dostosowanie treści do zachowań użytkowników
Mapa uwagi (Attention Heatmap) może pokazać, że użytkownicy skupiają swoją uwagę na niektórych częściach strony, podczas gdy inne są ignorowane.
- Tworzenie atrakcyjnych nagłówków: Jeśli użytkownicy ignorują określone sekcje, zmień sposób prezentacji nagłówków lub wprowadź bardziej angażujące treści. Pamiętaj o jasnych i chwytliwych tytułach, które przyciągają wzrok.
- Segmentacja treści: Przeorganizuj treść, by była bardziej przejrzysta i zrozumiała. Dodaj nagłówki, grafiki, infografiki lub wideo, które mogą lepiej angażować użytkowników.
- Personalizacja treści: Jeśli zauważysz różnice w zachowaniach w zależności od grup użytkowników (np. nowych vs. powracających), rozważ personalizację treści na podstawie tych segmentów.
Optymalizacja dla urządzeń mobilnych
Mapa dotykowa (Touch Heatmap) może pokazać, że użytkownicy na urządzeniach mobilnych mają trudności z interakcją, klikają w niewłaściwe miejsca lub nie trafiają w małe przyciski.
- Responsywność: Upewnij się, że przyciski i linki są odpowiednio duże, aby można było w nie wygodnie klikać na urządzeniach mobilnych. Zbyt małe elementy mogą być trudne do obsługi palcem.
- Uproszczenie układu: Skup się na uproszczeniu interfejsu, aby użytkownicy na smartfonach nie musieli przewijać zbyt dużo lub szukać elementów nawigacyjnych.
- Priorytetyzacja treści: Na urządzeniach mobilnych szczególnie ważne jest, aby kluczowe informacje i CTA znajdowały się na początku, w widocznym miejscu.
Poprawa szybkości ładowania strony
Heat maps mogą pokazać, że użytkownicy opuszczają stronę bez interakcji, co może sugerować problem z szybkością ładowania lub ogólną wydajnością strony.
- Optymalizacja obrazów: Zmniejsz rozmiar plików graficznych, aby strona ładowała się szybciej.
- Skrócenie czasu ładowania zasobów: Używaj technik takich jak lazy loading (opóźnione ładowanie), aby elementy strony ładowały się dopiero wtedy, gdy są potrzebne.
- Poprawa kodu: Upewnij się, że kod strony jest zoptymalizowany i działa wydajnie. Zminimalizuj użycie ciężkich skryptów lub niepotrzebnych pluginów.
Zoptymalizowanie nawigacji
Mapa cieplna ruchu myszy (Mouse Movement Heatmap) może wskazać, że użytkownicy mają trudności z nawigacją i nie trafiają łatwo do kluczowych sekcji strony.
- Intuicyjna nawigacja: Upewnij się, że menu i nawigacja są dobrze widoczne i łatwe w obsłudze. Rozważ wprowadzenie bardziej przewidywalnych wzorców nawigacyjnych.
- Lepsze linkowanie wewnętrzne: Pomóż użytkownikom znaleźć ważne strony poprzez strategiczne linkowanie wewnętrzne, które jest zgodne z naturalnymi zachowaniami użytkowników widocznymi na mapach ciepła.
Jak wykorzystać mapy cieplne – podsumowanie
Mapy cieplne wyglądają efektownie, ponieważ w wizualny sposób obrazują najważniejsze miejsca na naszej stronie internetowej z punktu widzenia użytkowników. Same kolory mogą zachwycać, jednak to nie na nich powinniśmy skupiać naszą uwagę. Istotna jest umiejętność wyciągnięcia wniosków z heat maps, które pomogą zwiększyć użyteczność serwisu, zachęcając użytkowników do konwersji.







 02.04.2025
|
czas czytania: 5:00 min
|
Inne
02.04.2025
|
czas czytania: 5:00 min
|
Inne
 31.03.2025
|
czas czytania: 5:00 min
|
Inne
31.03.2025
|
czas czytania: 5:00 min
|
Inne
 20.03.2025
|
czas czytania: 2:00 min
|
SEO
20.03.2025
|
czas czytania: 2:00 min
|
SEO
