
Zarejestruj się do bezpłatnej platformy e-learningowej.
Zarejestruj się bezpłatnie
Sprawdź, jak Twoja strona radzi sobie w sieci!
Audytuj bezpłatnie
Spis Treści
Czas ładowania strony, zwany „page speed”, ma kluczowe znaczenie dla pozycji w wynikach wyszukiwania. Google podkreśla wagę optymalizacji szybkości wczytywania serwisu, by przyciągnąć wartościowy ruch. Im prędzej witryna załaduje się w przeglądarce, tym większe szanse na zainteresowanie użytkownika i zmniejszenie odrzuceń. Oto jak usprawnić page speed Twojej strony internetowej.
Opcjonalny czas wczytywania strony jest różny. Przyjmuje się, że jest to mniej niż 3 sekundy. Według wskaźników Core Web Vitals powinien wynosić mniej niż 2,5 sekundy, a nawet 100 ms albo 0,01. Co ciekawe, wzrost czasu ładowania o 1 sekundę może skutkować zwiększeniem wskaźnika odrzuceń o ponad 30%.
Poprawa prędkości ładowania będzie możliwa dzięki takim czynnikom jak:
Zanim dowiesz się, jak optymalizować szybkość ładowania, poznaj przyczyny jego spowalniania. Może to mieć wiele przyczyn, które wpływają na komfort korzystania z witryny. Oto kilka najważniejszych czynników:
1. Duże obrazy i multimedia: Wysoka jakość grafik, zdjęć oraz plików wideo może znacznie wydłużyć czas ładowania strony.
2. Zbyt wiele reklam: Reklamy, zwłaszcza te zawierające animacje czy dźwięki, mogą spowolnić działanie strony.
3. Nieoptymalizowany kod: Słabo napisany kod HTML, CSS czy JavaScript może powodować opóźnienia w ładowaniu strony.
4. Zbyt wiele zewnętrznych zasobów: Ładowanie treści z innych serwerów, takich jak czcionki czy skrypty, może wpłynąć na szybkość działania strony.
5. Wolny serwer: Jeśli serwer, na którym znajduje się strona, ma słabe parametry techniczne lub jest przeciążony, ładowanie strony może trwać dłużej.
6. Brak kompresji: Niewykorzystanie technik kompresji plików, takich jak Gzip, może wpłynąć na czas ładowania strony.
7. Łączenie z Internetem: Słaba jakość połączenia internetowego użytkownika również może być przyczyną wolniejszego ładowania strony.
Chcąc obiektywnie sprawdzić szybkość wczytywania strony, warto sięgnąć po narzędzia służące do analizy page speed. Polecamy m.in.:
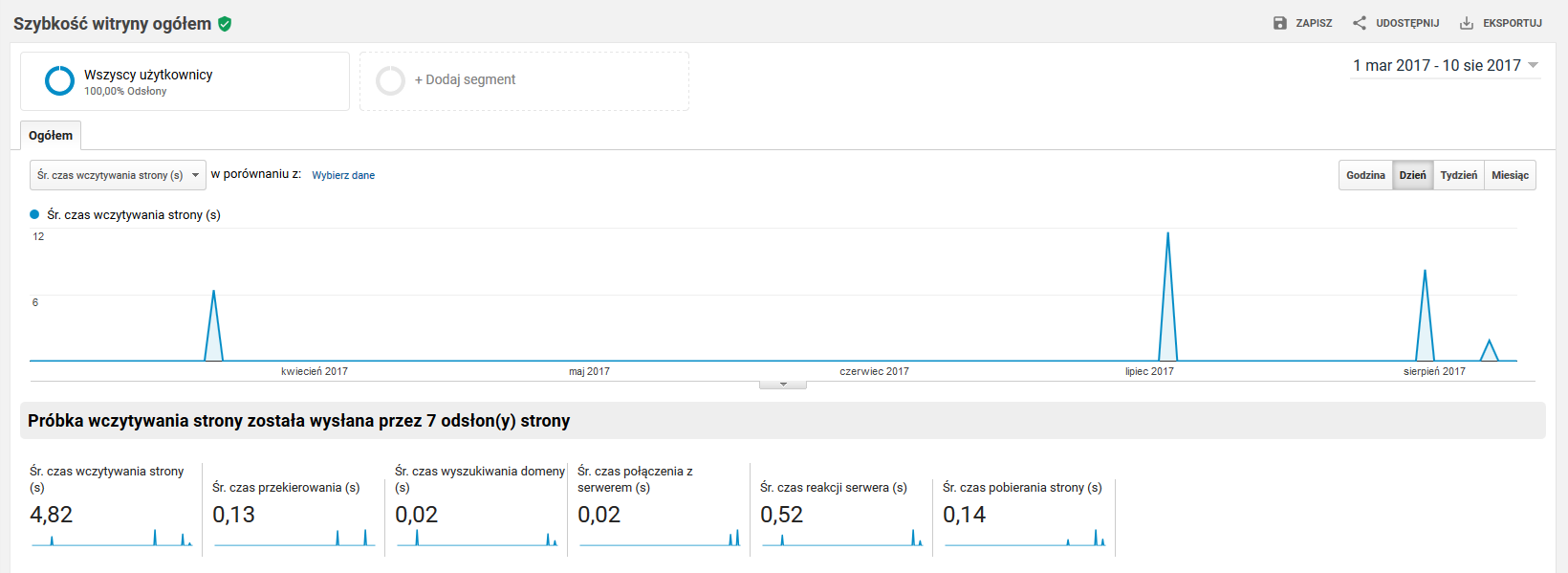
Raport znajduje się w sekcji Zachowanie –> Szybkość Witryny. Po wybraniu interesującego zakresu dat na podstawie próbki liczby odsłon sprawdzimy, ile wynosił czas wczytywania naszego serwisu i poszczególnych podstron. Aby poznać szczegółowe wskazówki Google dotyczące elementów wymagających optymalizacji witryny, musimy skorzystać z narzędzia PageSpeed Insights.

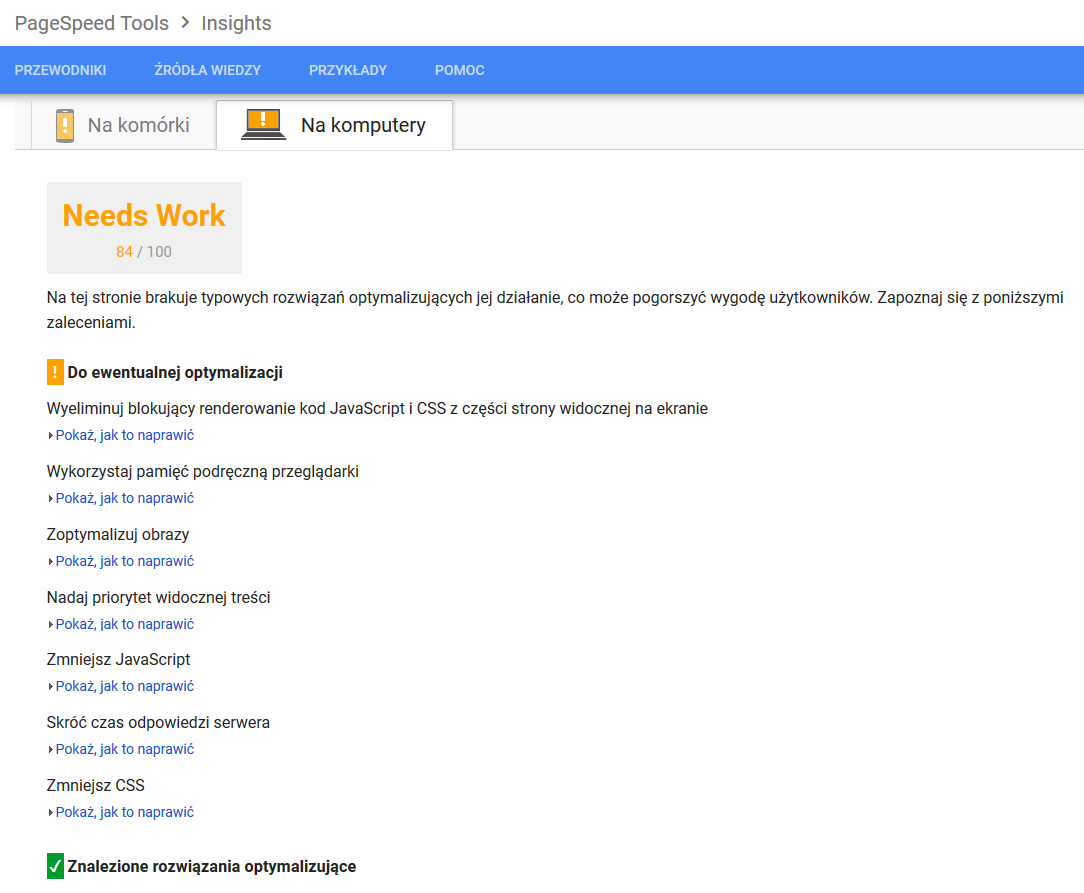
Po wpisaniu adresu URL pojawi się punktowa ocena szybkości ładowania strony internetowej zarówno na urządzeniach mobilnych, jak i na desktopie. Cenniejsze są jednak konkretne uwagi Google dotyczące poszczególnych elementów wymagających zoptymalizowania. PageSpeed Insights podpowiada rozwiązania, które pomogą przyspieszyć wczytywanie serwisu w przeglądarce. Alternatywne narzędzia to GTmetrix czy WebPageTest.

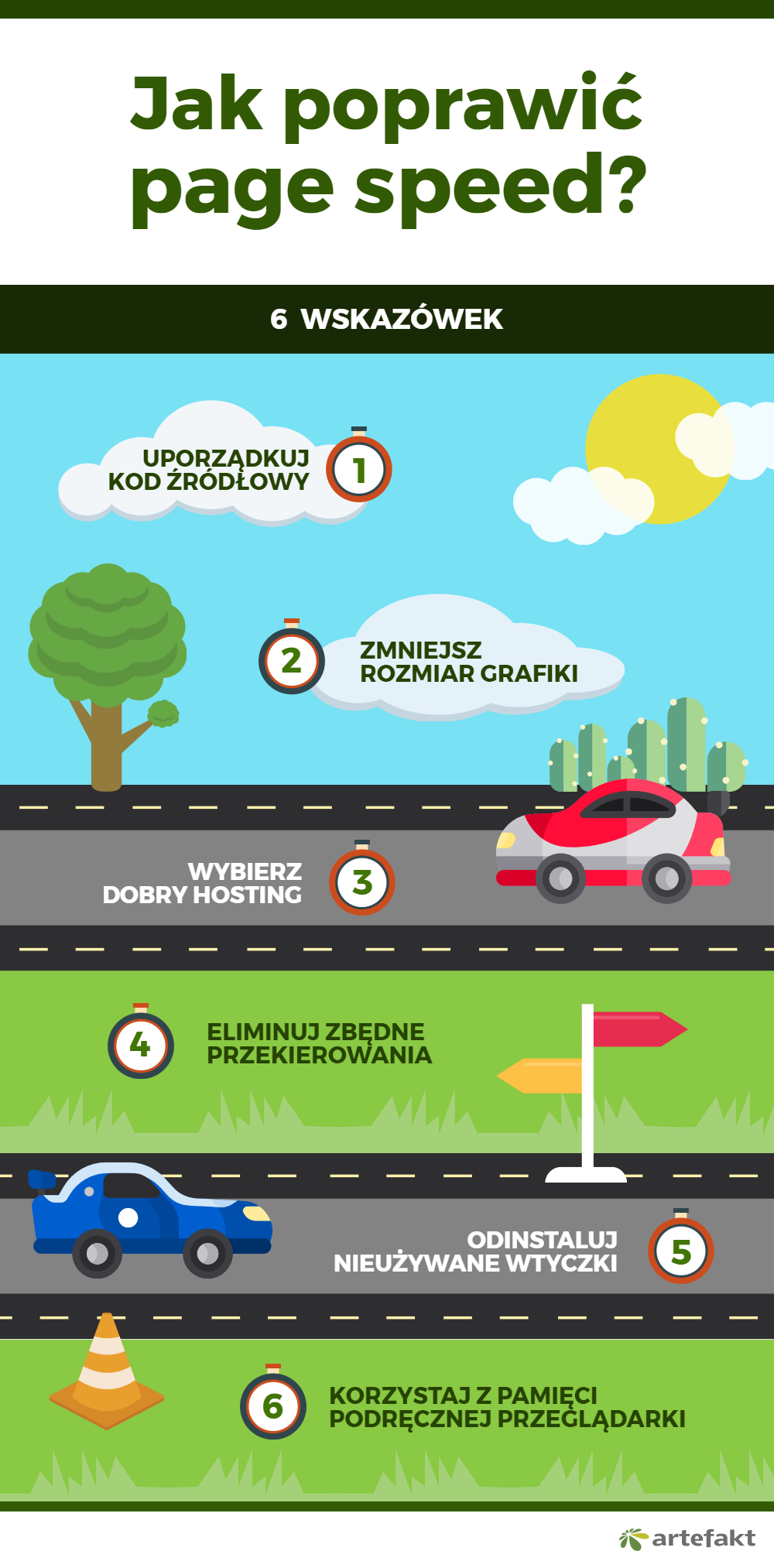
Czasem ładowania serwisu warto zainteresować się już na etapie projektowania witryny, ponieważ w ten sposób mamy szansę wdrożyć rozwiązania pozwalające uzyskać dobry page speed. Jeśli o tym nie pomyślałeś wcześniej, koniecznie zastosuj poniższe wskazówki. Pomogą one przyspieszyć ładowanie strony.

Jak przyspieszyć ładowanie strony? Zmniejszenie rozmiaru poszczególnych plików źródłowych kodu strony poprawi page speed. Niepotrzebne komendy lub skrypty należy usunąć, a pozostałe elementy zminifikować, aby przeglądarki internetowe szybciej wczytały treść strony. Dobrymi praktykami zapobiegającymi nadmiarowości kodu są:
Dobrej jakości grafika przyciąga wzrok użytkowników, ale opóźnia działanie strony, jeśli ma bardzo duży rozmiar. Zanim prześlesz obrazek na serwer, dokonaj jego konwersji i zmniejsz rozmiar. Dzięki programom takim jak tinyjpg.com możliwe jest zoptymalizowanie plików graficznych bez utraty ich jakości. Wpłynie to na optymalizację szybkości strony.
Dąż do tego, aby obrazy charakteryzowały się jak najmniejszą wagą – zwróć uwagę, aby nie przekraczała ona 200 KB. Wykorzystuj także grafikę z rozszerzeniem .png zamiast .jpg, dzięki czemu duże obrazy będą prezentowały się o wiele lepiej. W przypadku rozbudowanych galerii zdjęć polecamy zastosowanie dynamicznego ładowania grafiki. Rozwiązanie znacząco poprawia page speed strony.
Liczysz na poprawę prędkości ładowania? Wiedz, że dostępność strony dla użytkowników oraz czas jej ładowania zależy od hostingu. W przypadku korzystania ze współdzielonego serwera mogą występować problemy z szybkim wczytywaniem serwisu. Jeśli zaobserwowałeś, że Twoja domena zbyt często niepoprawnie się wyświetla, koniecznie poszukaj innego hostingodawcy.
Każde przekierowanie wymaga ponownego wywołania strony, a więc wydłuża czas jej ładowania. Oczywiście przekierowanie 301 są istotne, ponieważ wskazują użytkownikom i robotom wyszukiwarki nową lokalizację podstrony i pozwalają uniknąć wyświetlania błędów 404.
Jaką więc tutaj przyjąć strategię? Przede wszystkim należy sprawdzić, czy nie posiadamy kilkakrotnych przekierowań, które odsyłają do nieistniejącej strony, przekierowującej do kolejnej podstrony. Taką strukturę od razu należy uporządkować.
Posiadając stronę na jednym z popularnych systemów CMS, np. WordPress, Drupal lub PrestaShop, większość funkcjonalności zapewniają wtyczki i pluginy. Sprawdź, czy nie posiadasz dodatków, które są nieaktywne lub ich możliwości zawierają się w innych, zainstalowanych wtyczkach. Pamiętaj, że niedziałające pluginy również mogą wpływać na spowolnienie czasu ładowania strony.
Jednym z elementów, który może wpłynąć na szybkość ładowania, jest optymalizacja czcionek. Wybierając odpowiednie czcionki, można zmniejszyć rozmiar plików, co przekłada się na krótszy czas ładowania strony. Ważne jest, aby korzystać z optymalnej liczby rodzajów czcionek oraz ich wariantów, unikając nadmiernego obciążenia strony. Stosowanie technik takich jak kompresja, buforowanie czy ładowanie asynchroniczne może przyczynić się do jeszcze lepszego wykorzystania zasobów i szybszego wyświetlania treści na stronie. W efekcie, optymalizacja czcionek wpływa na poprawę użyteczności witryny oraz zadowolenie użytkowników. Wpływa to pozytywnie na optymalizację szybkości strony.
Lazy loading to metoda, która polega na opóźnieniu ładowania obiektów, takich jak obrazy czy filmy, do momentu, gdy są one rzeczywiście potrzebne. Dzięki temu strona ładuje się szybciej, a użytkownik nie musi czekać na załadowanie wszystkich elementów od razu. Ważne jest jednak, aby zastosować tę technikę z umiarem, aby nie wpłynęła negatywnie na ogólną jakość strony oraz jej funkcjonowanie. Odpowiednie dostosowanie tych elementów czasu wczytywania strony pozwala na znaczne przyspieszenie procesu. Wpływa to na lepsze doświadczenie użytkownika i wyższą pozycję w wynikach wyszukiwania.
Przeglądarki zbierają informacje o stronach i przechowują je w pamięci podręcznej. Jeśli użytkownik ponownie odwiedzi dany serwis, dane pobrane zostaną z tzw. cache’a, przyspieszając tym samym wczytanie zawartości witryny. Korzystając z reguł .htaccess lub gotowych wtyczek możesz zadeklarować, które elementy strony będą przez określony czas zawsze pobierane z pamięci podręcznej przeglądarki internauty. Zminimalizujesz też zagrożenie zapoznania się z nieaktualnymi danymi przez użytkownika.
Jednym ze sposobów, jak przyspieszyć czas ładowania, jest wykorzystanie nowoczesnych formatów obrazów, takich jak WebP i AVIF. Format WebP, opracowany przez Google, pozwala na znaczne zmniejszenie rozmiaru plików graficznych bez utraty jakości. Z kolei AVIF, bazujący na Kodeku AV1, oferuje jeszcze lepsze kompresowanie obrazów przy zachowaniu wysokiej jakości wizualnej. Wdrożenie tych formatów na stronie internetowej może znacząco przyczynić się do szybszego ładowania zawartości. Zależy Ci na zadowoleniu użytkowników i lepszych wynikach w wyszukiwarkach? Warto zainwestować w konwersję obrazów do formatów WebP i AVIF, aby zoptymalizować wydajność strony i zyskać przewagę konkurencyjną.
Istnieje wiele narzędzi do mierzenia czasu ładowania strony, które warto znać, aby zoptymalizować jej wydajność. Przykłady narzędzi do mierzenia szybkości ładowania to:
Lighthouse – dostępny jako rozszerzenie przeglądarki lub wbudowany w narzędzia deweloperskie. Pozwala on na analizę wydajności, dostępności oraz SEO strony.
WebPageTest – oferuje szczegółowe informacje na temat czasu ładowania oraz możliwość porównywania wyników z innymi witrynami,
GTmetrix – łączy dane z Lighthouse i WebPageTest, dostarczając kompleksowy raport na temat prędkości strony,
Pingdom – umożliwia monitorowanie czasu ładowania strony na przestrzeni czasu.
Warto znać te narzędzia, aby skutecznie diagnozować i rozwiązywać problemy związane z wydajnością strony internetowej.
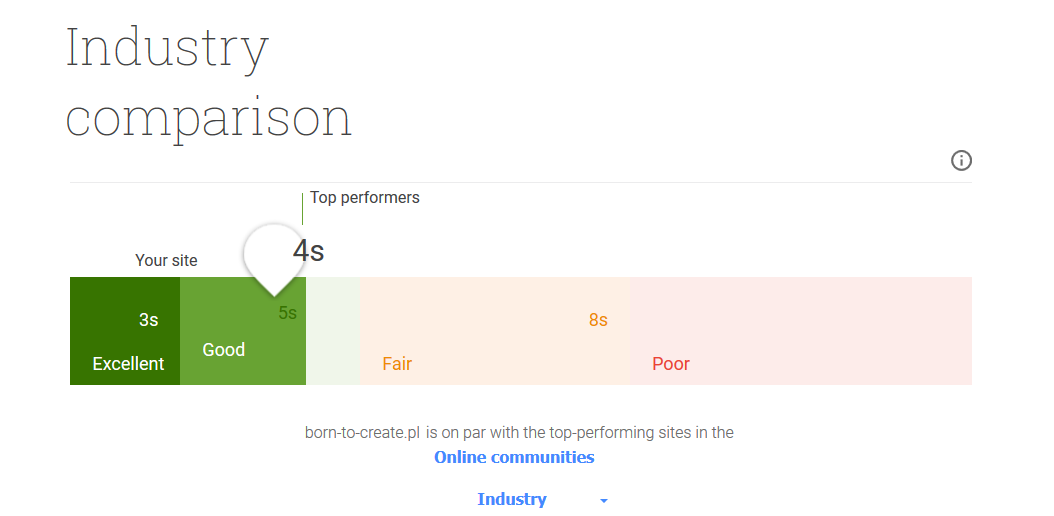
Możliwe jak najkrótszy. Trudno wyznaczyć konkretną wartość – dobrze, aby ocena w PageSpeed Insights wynosiła minimum 80/100 punktów zarówno na urządzeniach mobilnych, jak i na komputerze. Im lepszy page speed, tym wyższą ocenę uzyskamy w oczach Google, a więc i miejsce w wynikach wyszukiwania. Dzięki narzędziu Test my site with Google możesz sprawdzić, jak Twoja mobilna wersja strony wypada na tle serwisów w branży. Dowiesz się także, jaki procent użytkowników tracisz przez obecną wydajność serwisu.

Wiesz już, jak sprawdzić szybkość strony internetowej. Czas ładowania strony w ostatnim czasie zyskał na znaczeniu podczas oceny serwisu przez Google. Niestety, optymalizacja szybkości wczytywania strony przez wielu przedsiębiorców nadal jest pomijana, więc witryny, które zadbają o wartość page speed, mają szansę uzyskać przewagę w wynikach wyszukiwania nad konkurencją. Szczególnie jeśli chodzi o urządzenia mobilne, szybko wczytujące się serwisy powędrują w górę rankingu Google. Jest to kolejny powód, aby optymalizować szybkość ładowania strony.

 02.04.2025
|
czas czytania: 5:00 min
|
Inne
02.04.2025
|
czas czytania: 5:00 min
|
Inne
 31.03.2025
|
czas czytania: 5:00 min
|
Inne
31.03.2025
|
czas czytania: 5:00 min
|
Inne
 20.03.2025
|
czas czytania: 2:00 min
|
SEO
20.03.2025
|
czas czytania: 2:00 min
|
SEO
